Best Web Designer Tools 2014
Every month we bring you the best new apps, frameworks, design and mobile resources, business resources, and more. Now that 2014 is coming to a close, we've compiled a roundup of the best of what we've featured this year, a total of 70 resources, carefully curated to make sure it's the best of the best!
Almost everything on the list this month is free, with a few low-cost, high-value apps and tools also included. They're sure to be useful to designers and developers, from beginners to experts.
Check back in January for more essential resources!
Duo
Duo is a web browser that lets you view both mobile and desktop versions of responsive websites you're designing. It's available as a bookmarklet, or as a standalone Mac program.

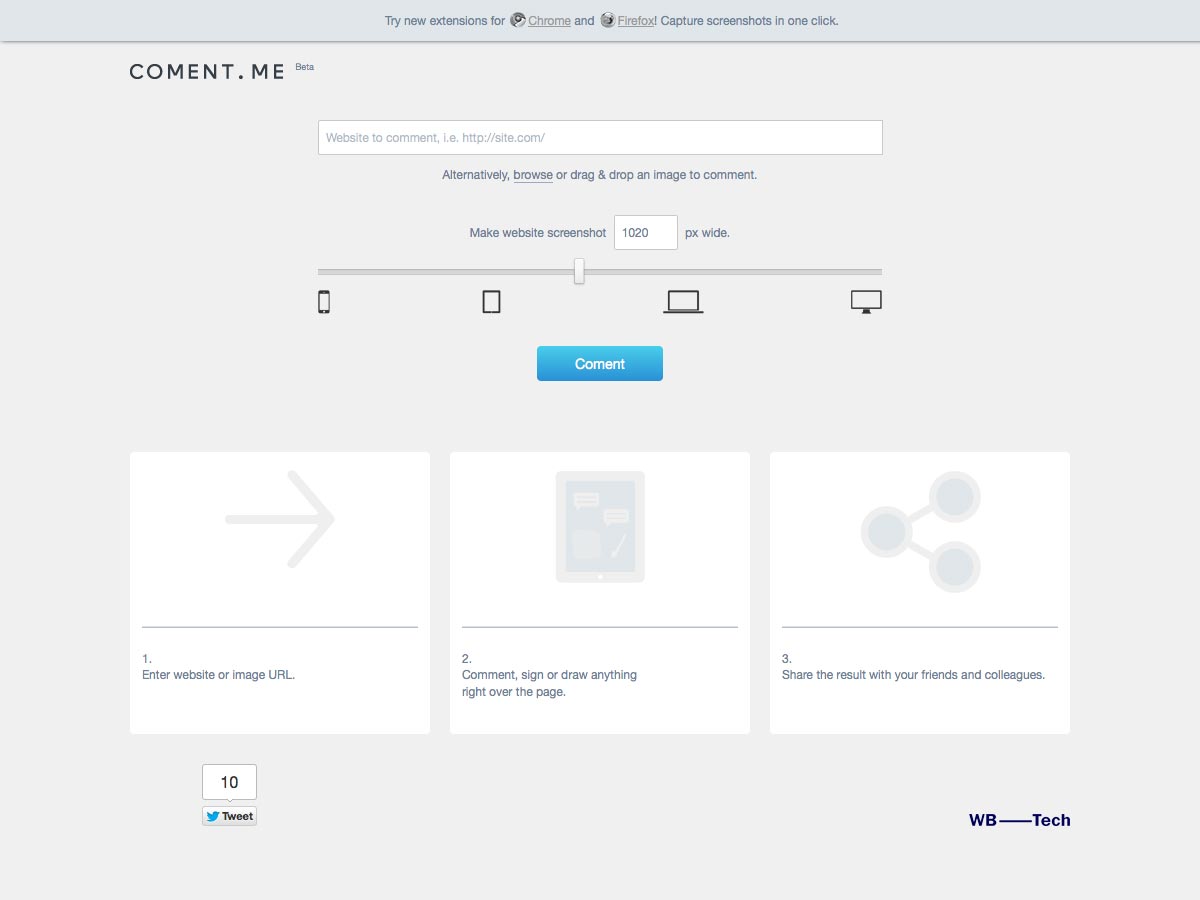
Coment.me
Coment.me makes it incredibly easy to comment or otherwise provide feedback on any URL. Just enter the website address, specify the width you'd like the page returned, and then comment, draw, or do whatever else you'd like before sharing the results.

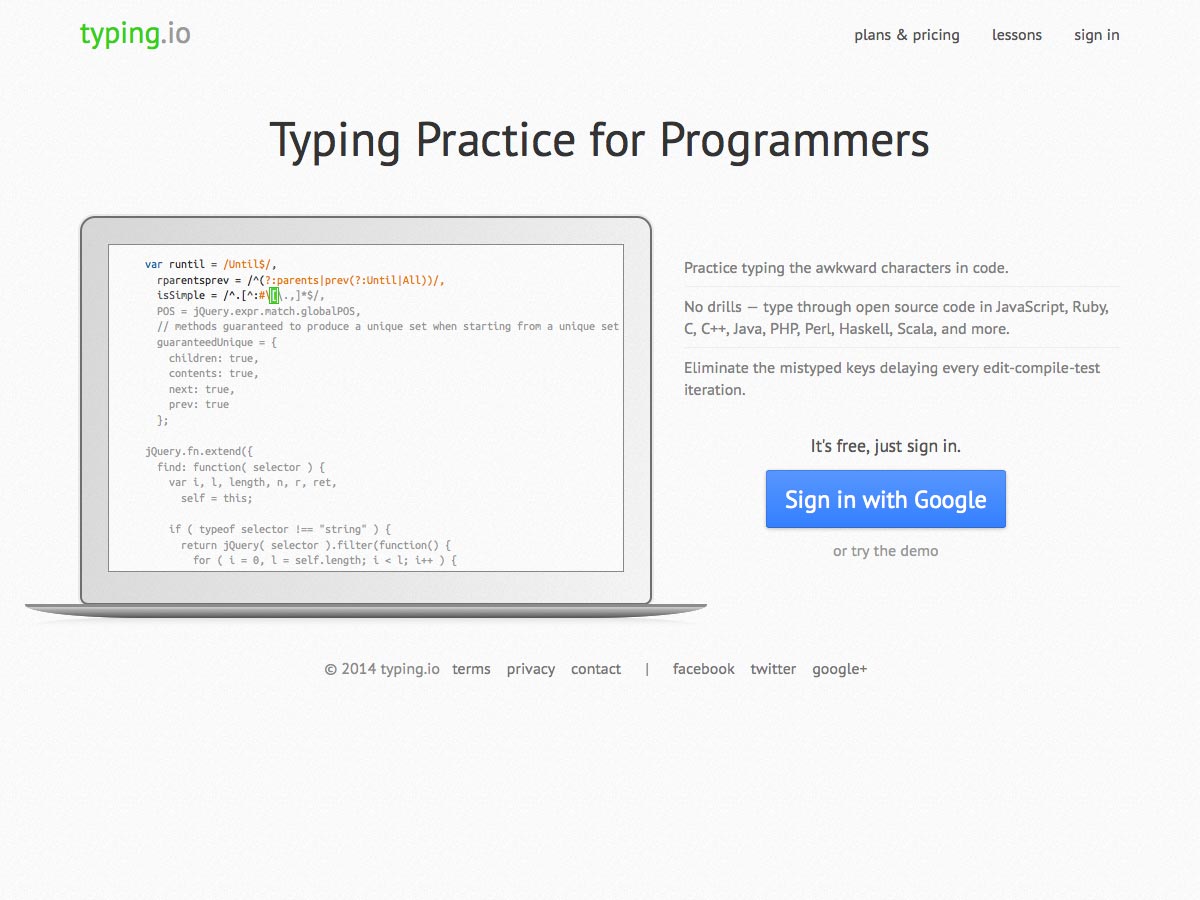
Typing.io
Typing.io is a typing practice web app specifically for programmers, which will help you with mastering all those funky characters that appear in code but don't show up in many other places.

Passweird
Passweird is a complex password generator that creates "utterly repulsive" passwords that no one would want to steal.

Readymag
Readymag is a simple web publishing tool for any kind of digital storytelling, from presentations to rich media magazines and microsites. It's cross-browser compatible and doesn't require any coding skills.

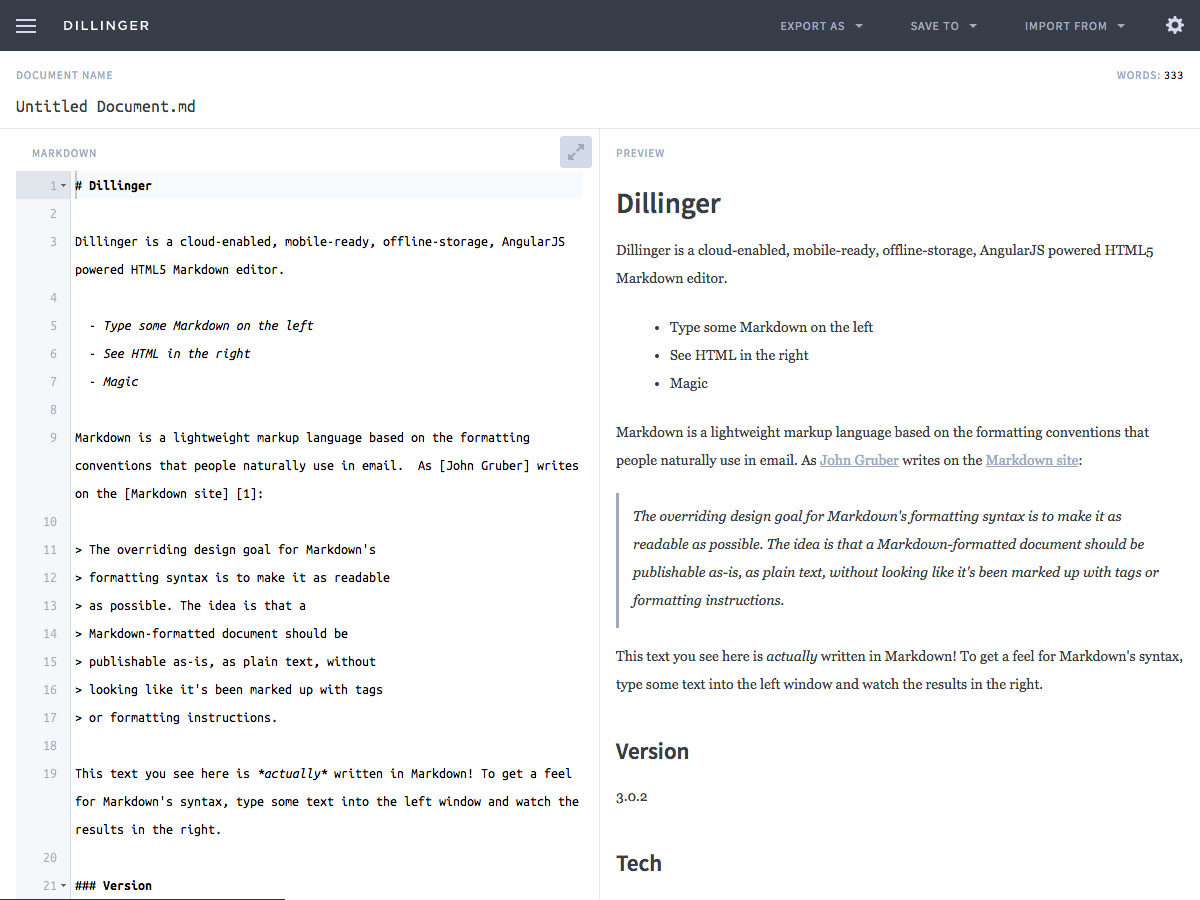
Dillinger
Dillinger is a cloud-enabled HTML5 Markdown editor that's based on Ace Editor, Bootstrap, Marked, node.js, and more.

CSS Colours
Want to call your colors by name rather than hex code? CSS Colours is an incredibly thorough guide to CSS color names, including many obscure ones like "lavenderblush", "tomato", and "oldlace". You can even view specific color families.

UINames.com
Need names for your next project mockup? Uinames.com is a simple way to generate fake names for your projects. Just pick whether you want male or female names and press the spacebar.

HTML5 UP
HTML5 UP is a set of fully responsive HTML5 and CSS3 site templates that are super customizable and completely free.

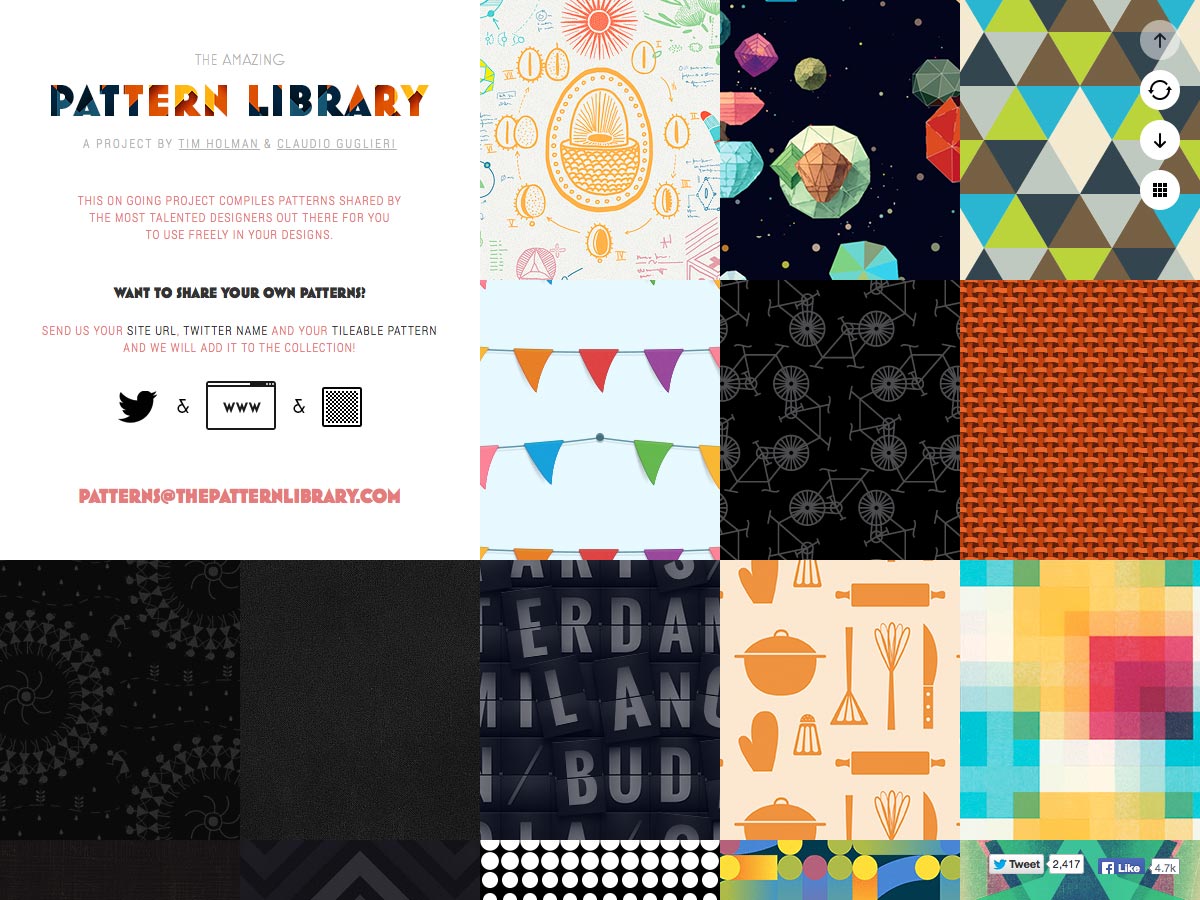
The Pattern Library
The Pattern Library is a set of free patterns offered up for free by leading designers. You can use them freely in your designs, or even submit your own pattern to share.

Readerrr
Readerrr is a new RSS reader that's easy to use but balanced for web designers, with a built-in syntax highlighter and more designer-centric features in the works.

Stripe Checkout
Stripe Checkout is an embeddable payment form for mobile, tablet, and desktop devices that makes it easy for customers to pay instantly. Checkout is continuously working to refine and optimize your sales funnel for you.

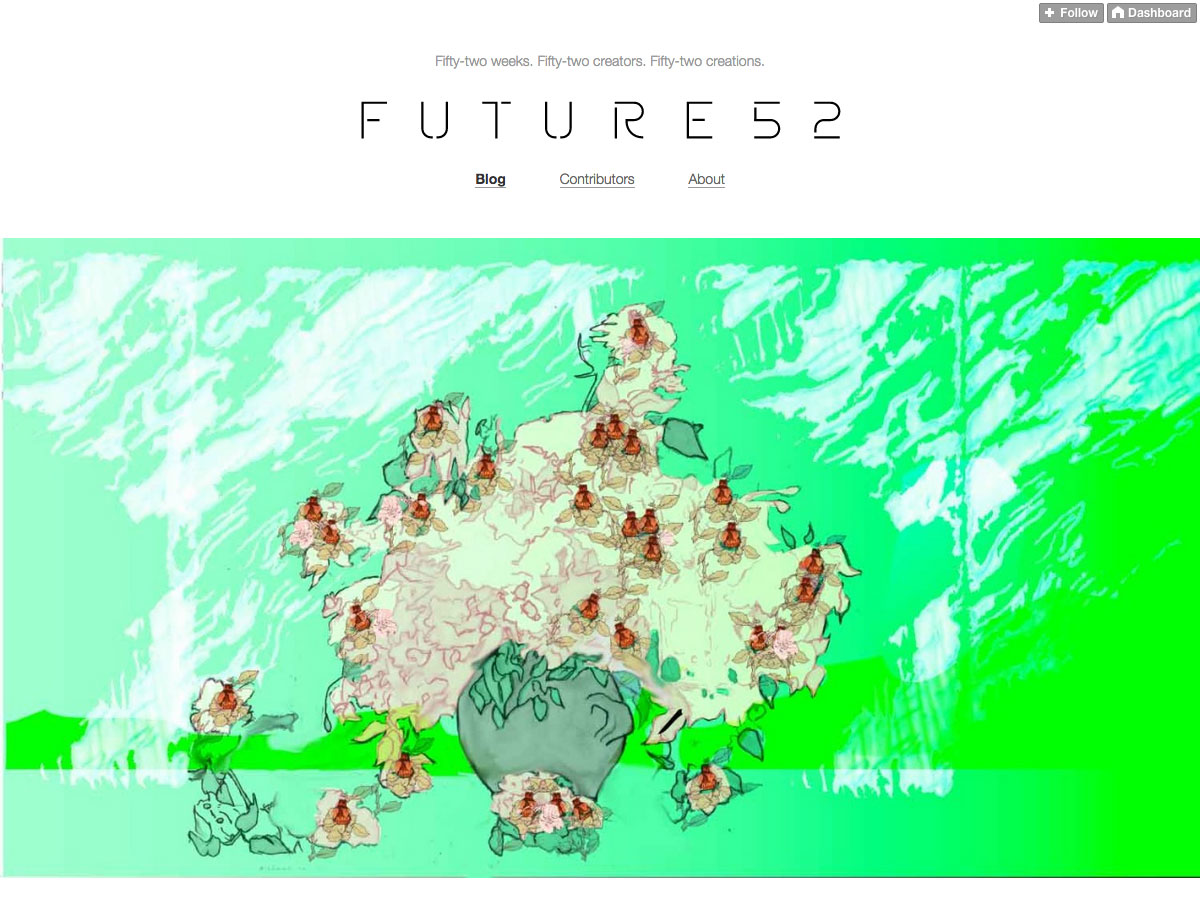
Future52
Future52 is a project that features 52 designers with 52 creations over 52 weeks. There are forty-four creations up so far, and you can follow them on Tumblr for more.

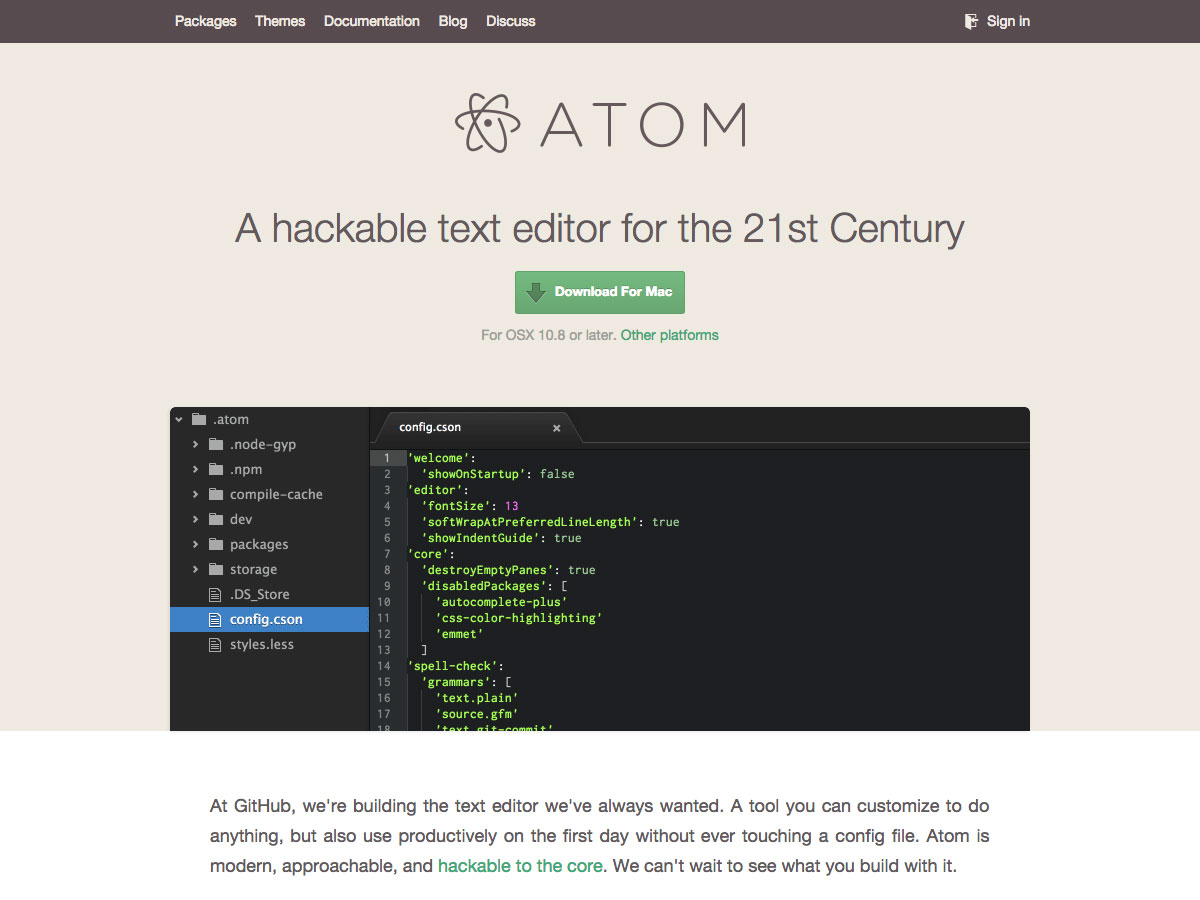
Atom
Atom is a hackable text editor from GitHub. You can customize it to do whatever you need, or just use it out of the box.

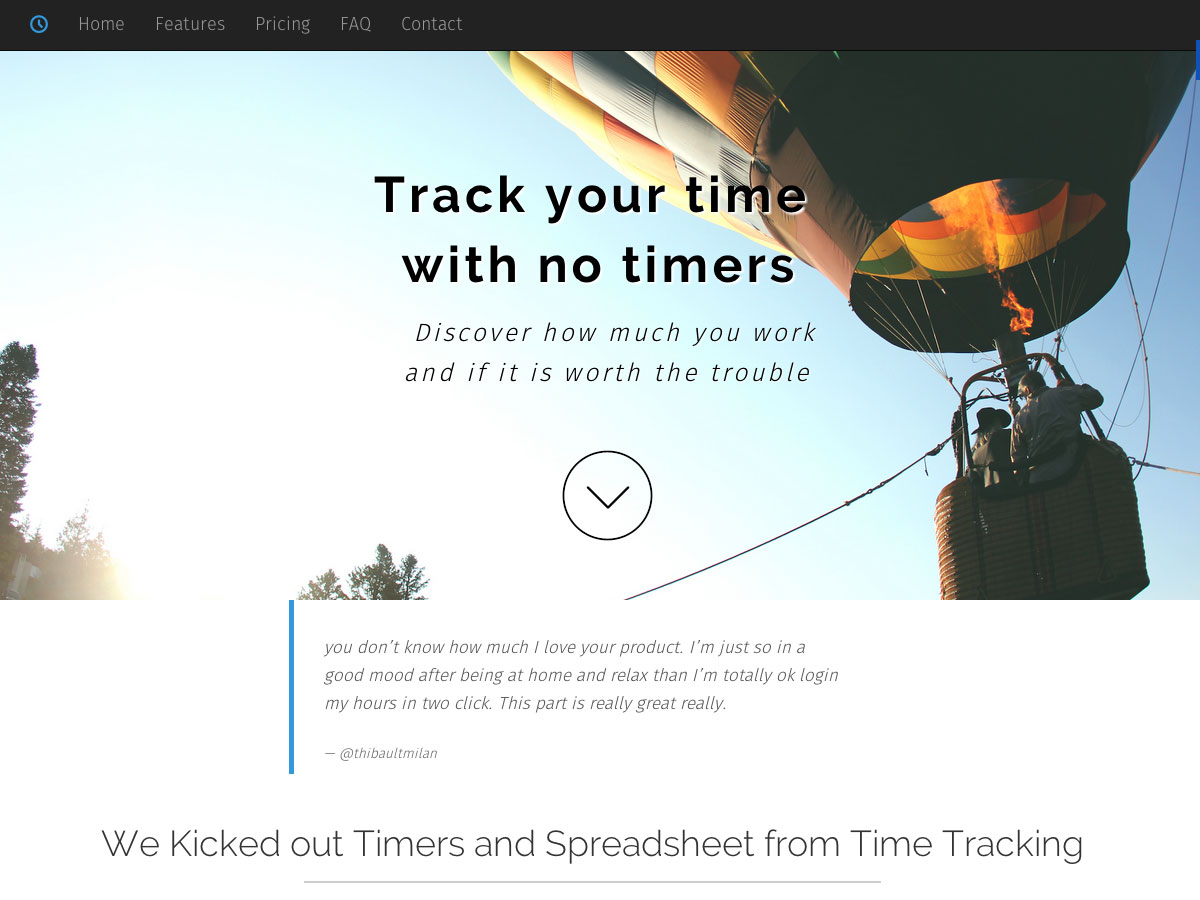
Haptime.in
HapTime.in is an alternative to timers and spreadsheets that makes it simple to easily keep track of your time. There's nothing to install (just a web app), and tracking is as easy as tapping.

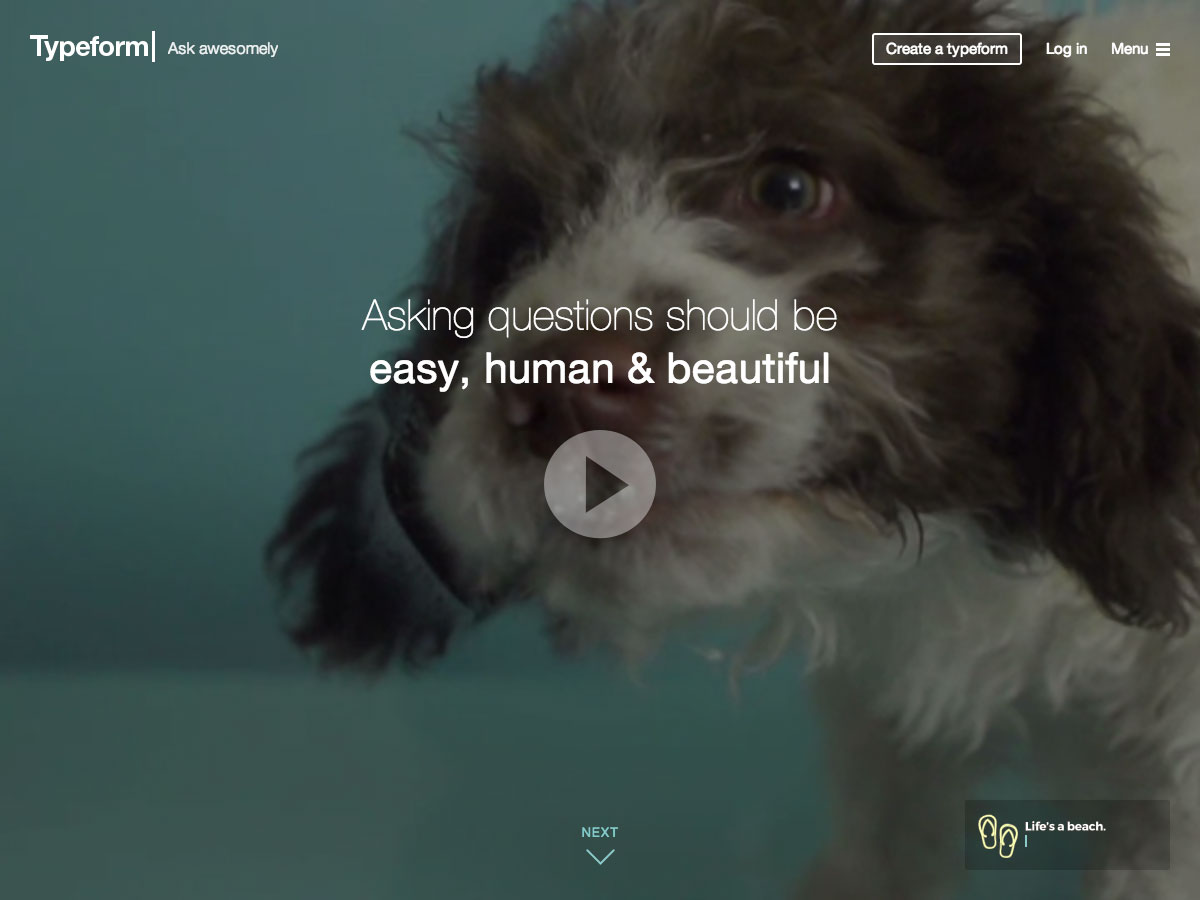
Typeform
Typeform is an easy way to set up forms that ask questions one at a time, much like a human conversation. It has a beautiful interface and is easy to set up.

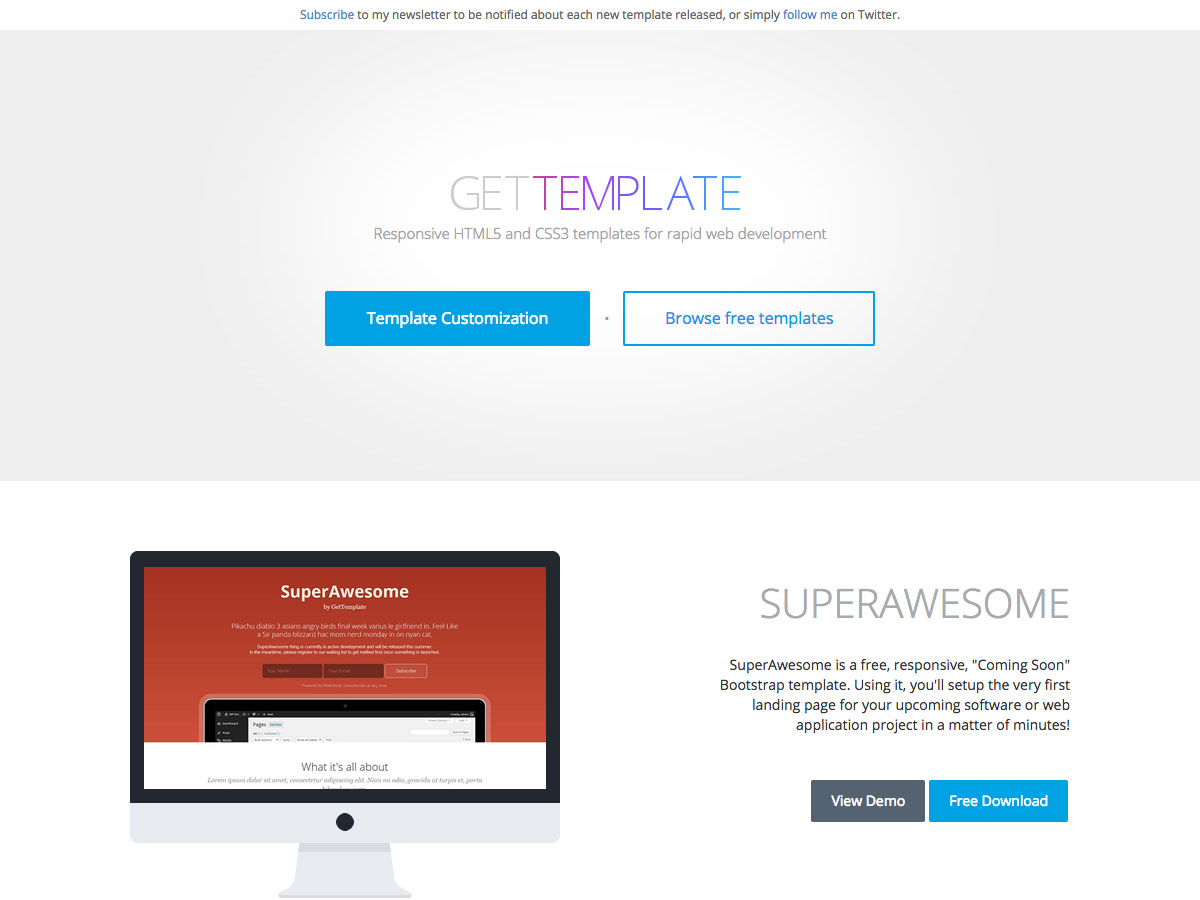
GetTemplate
GetTemplate offers up responsive HTML5 and CSS3 templates for rapid web development. There are single-page templates, business templates, and more, with new ones added all the time.

Nasty Icons
Nasty Icons is a set of edgy icons that can add some real interest to your designs. There are icons for plane crashes, vehicle fires, a head being stabbed in the eye, a stripper, a hangman, and much more.
![]()
Really Good Emails
Need some HTML email design inspiration? Really Good Emails is a gallery of the best email designs out there, which you can browse based on type (alert, product sale, product update, etc.).

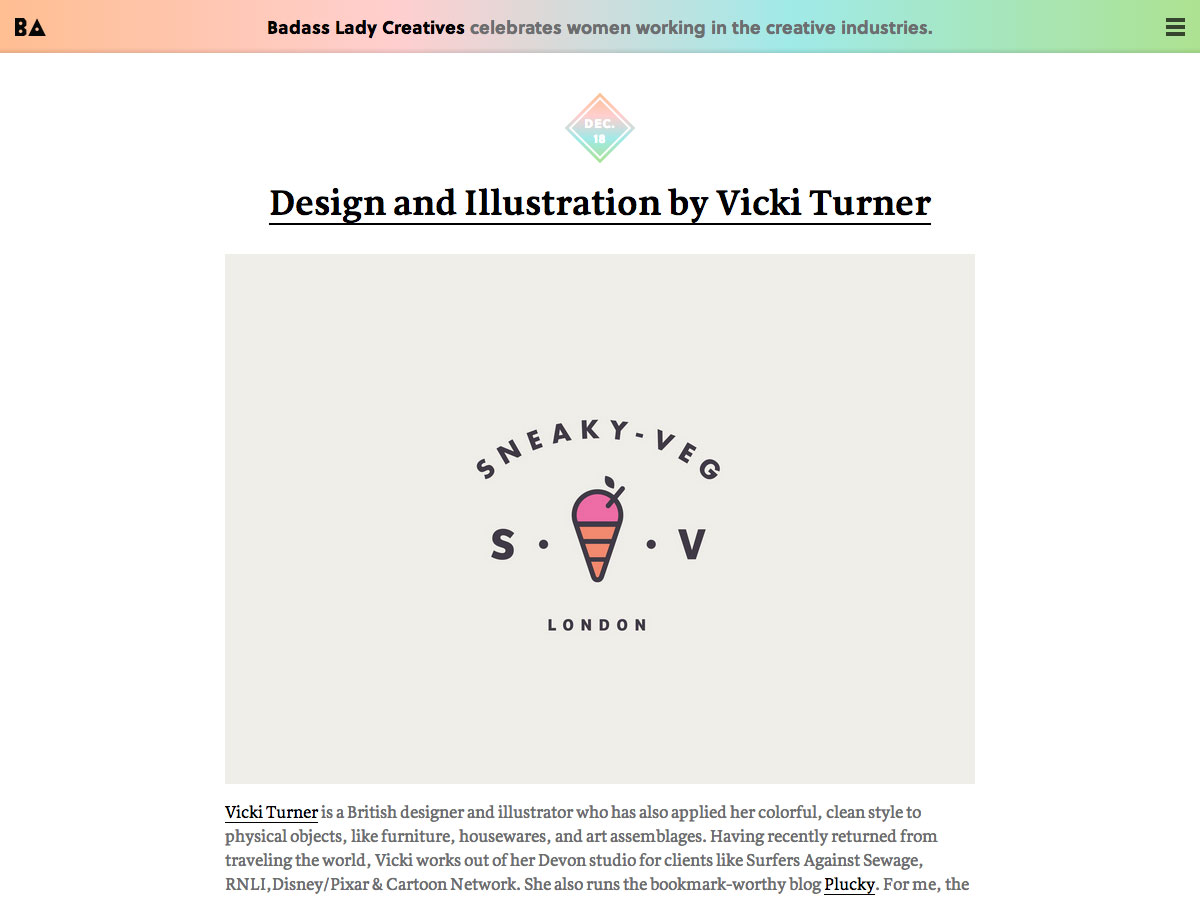
Badass Lady Creatives
Badass Lady Creatives is a site dedicated to featuring creative women from a variety of disciplines. It includes work from each to further inspire you.

Metalsmith
Metalsmith is a pluggable static site generator. All of the logic is handled by plugins that you simply chain together.

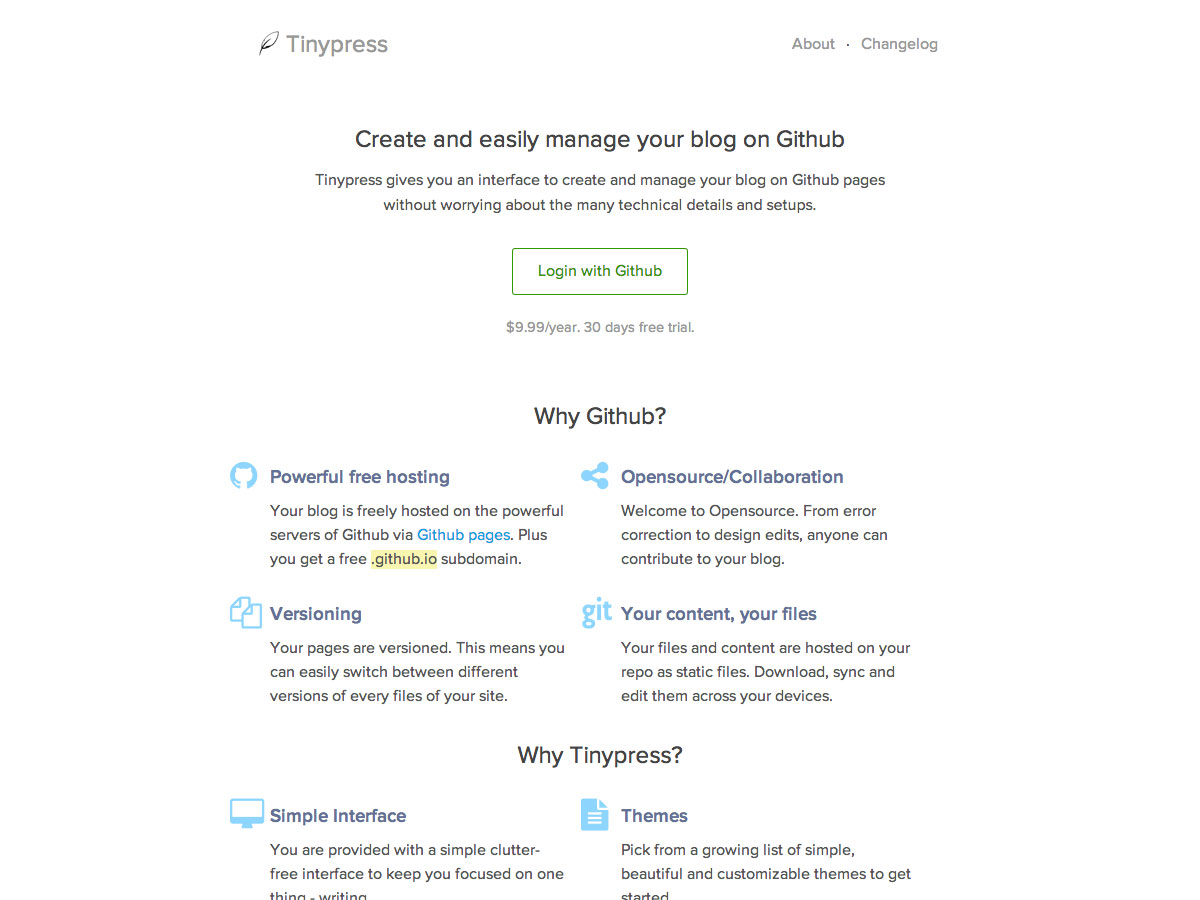
Tinypress
Tinypress makes it easy to create and manage a Github page blog, for less than $10/year. Just login with Github to get started.

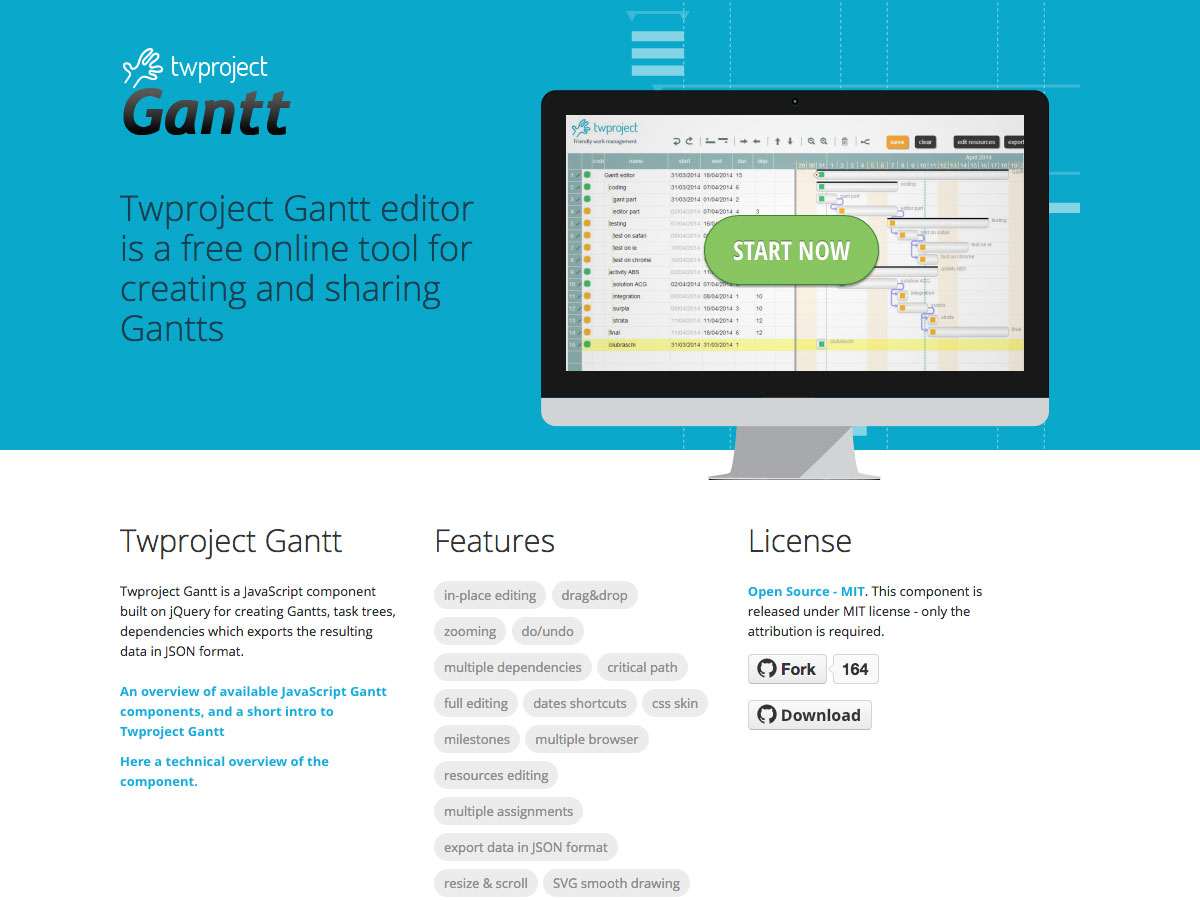
Twproject Gantt
Twproject Gantt is a free online tool for creating Gantt charts, which are great for project management purposes. It includes in-place editing, CSS skinning, and more.

Dot's Dictionary
Dot's Dictionary is an illustrated dictionary of graphic design terms. It includes a lot of terms, including "baseline", "orphan", "pixel", and more, and is a great guide for beginners.

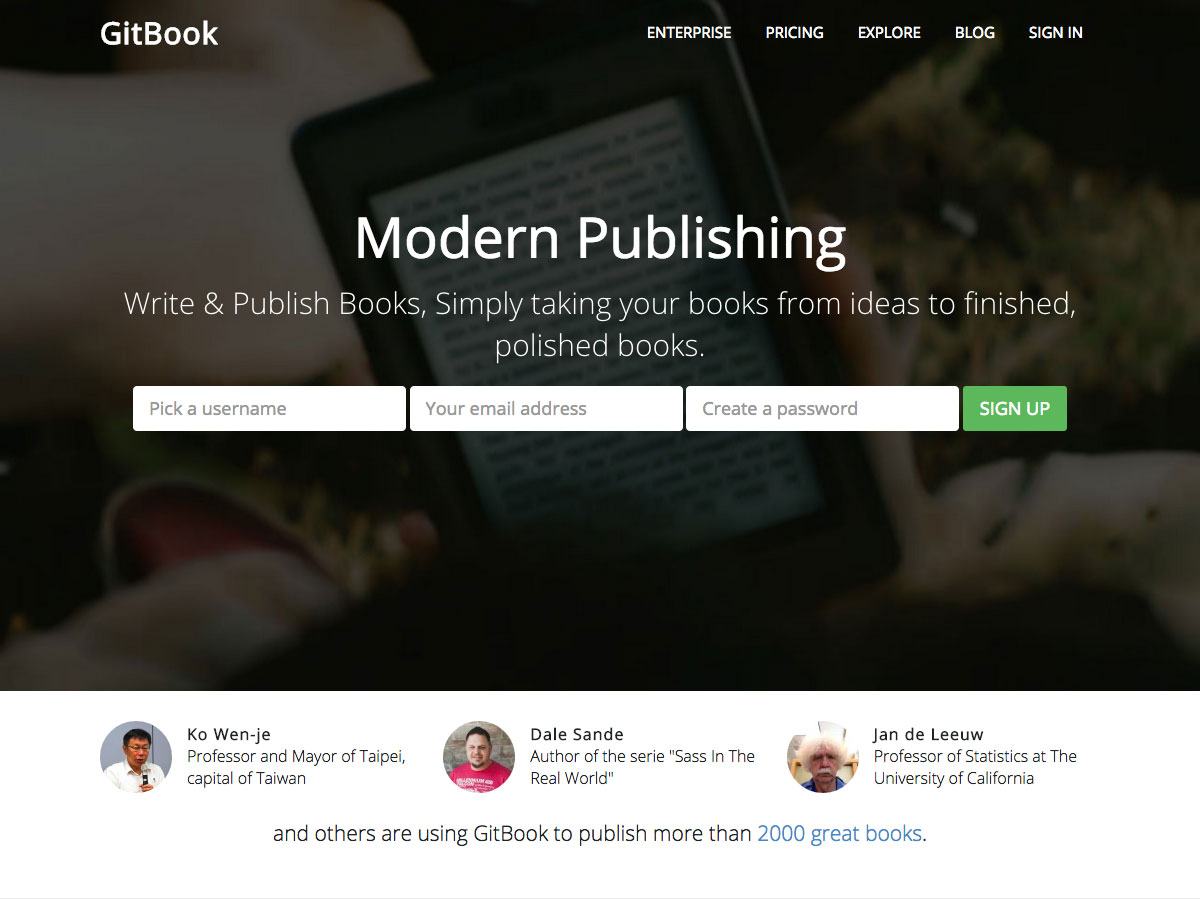
GitBook
GitBook makes it easy to create interactive books using GitHub/Git and Markdown. Just write your books and courses in Markdown, and GitBook converts them into a complete static website.

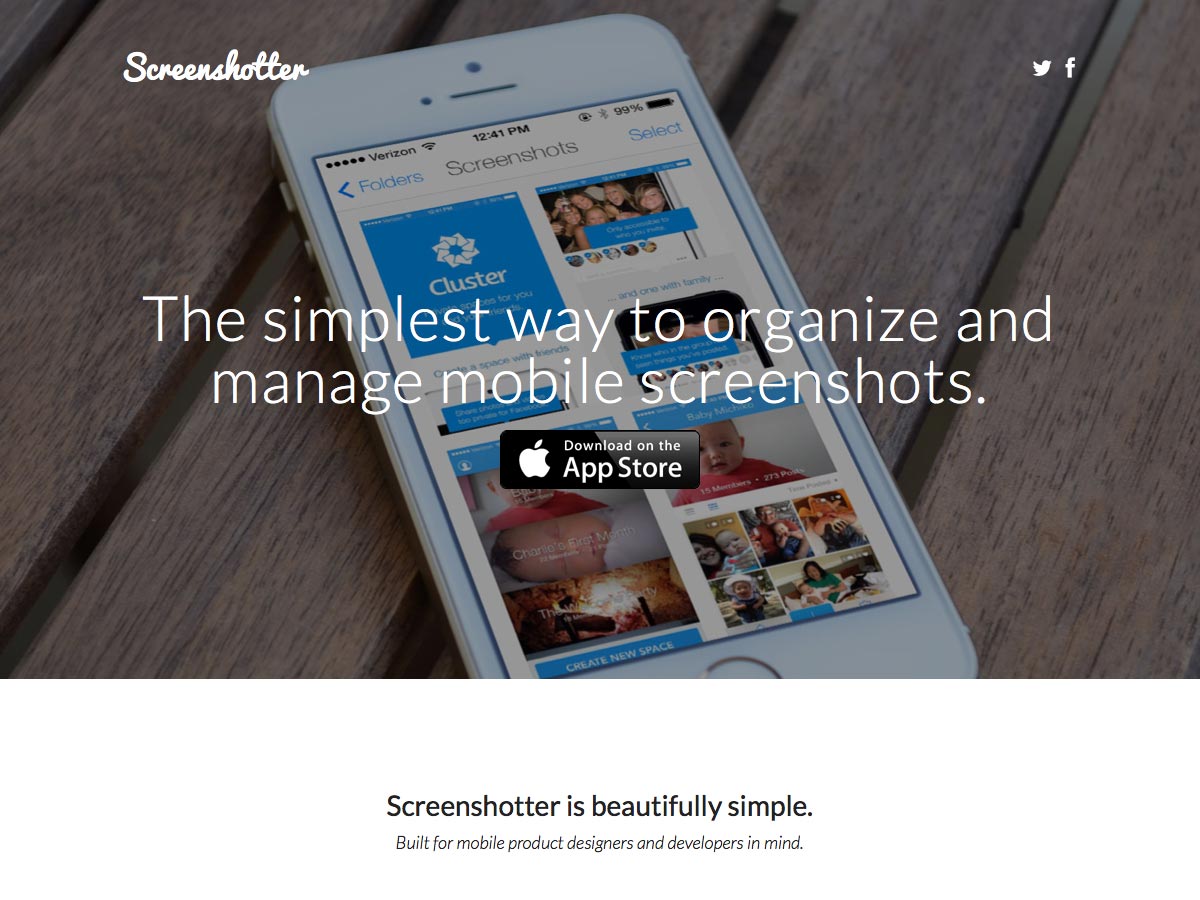
Screenshotter
Screenshotter is a free iOS app for organizing your mobile screenshots. It automatically separates your photos from your screenshots, makes it easy to share and archive shots, and lets you arrange them in folders, among other features.

Dept. of Web Design Field Manual
The Dept. of Design Web Field Manual, Summer 2014 edition, is a curated, categorized collection of some of the best resources out there for web design.

The Day's Color
The Day's Color is a color digest with regularly updated palettes inspired by a variety of things, including objects, music, and more.

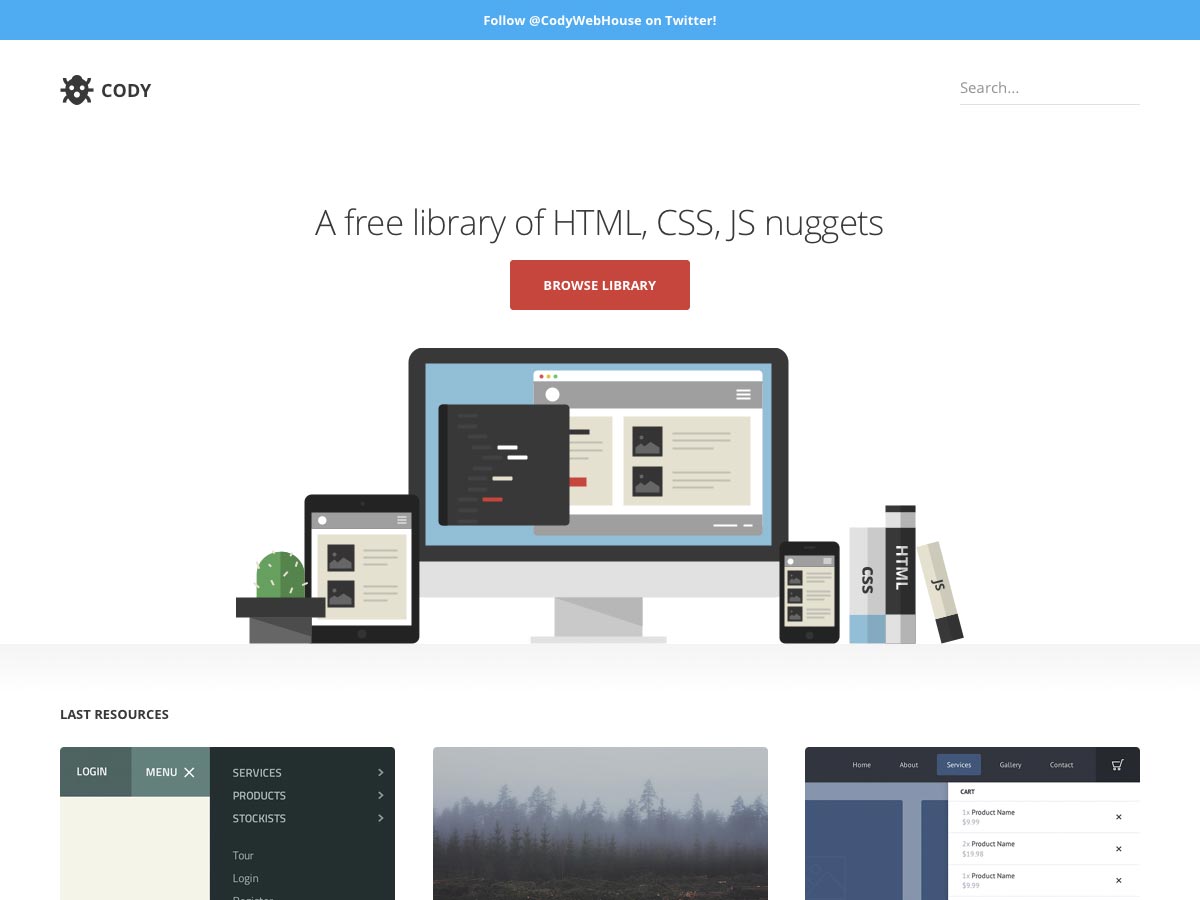
Codyhouse
Codyhouse is a free collection of HTML, CSS, and JavaScript snippets for your website. So far there are snippets for navigation, intros, shopping carts, and more.

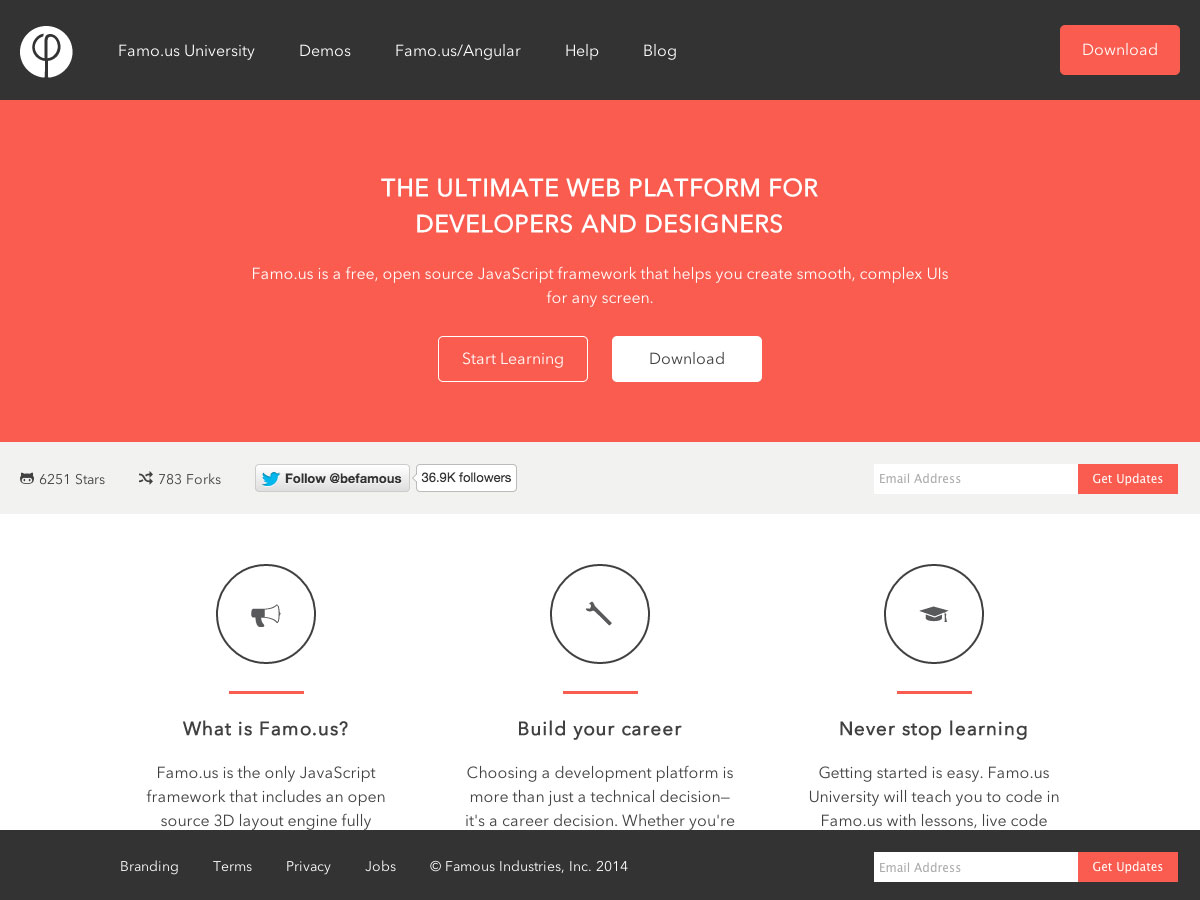
Famo.us
Famo.us is a free, open source JavaScript app framework. It includes an open source 3D layout engine, a 3D physics animation engine, and more.

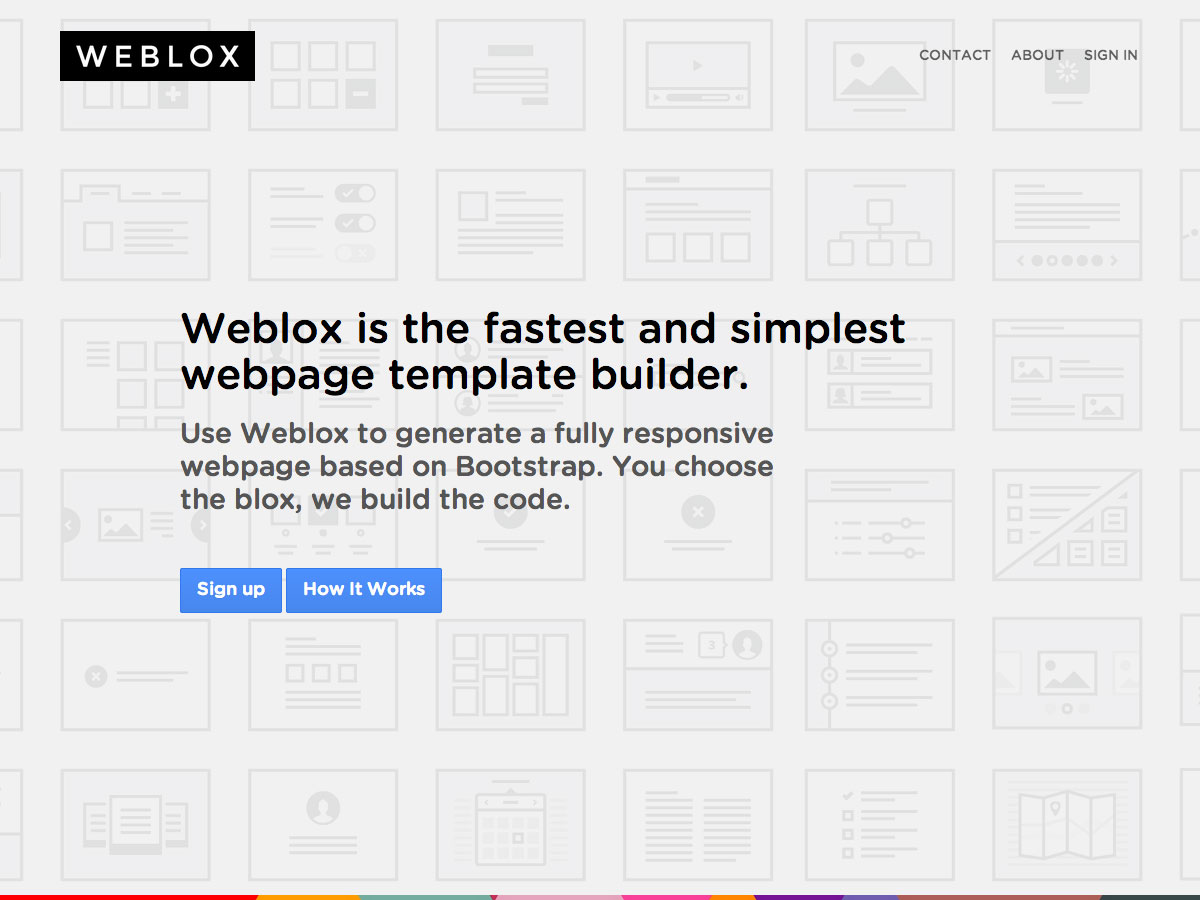
Weblox
Weblox is a simple webpage template builder that lets you easily build fully responsive pages based on Bootstrap.

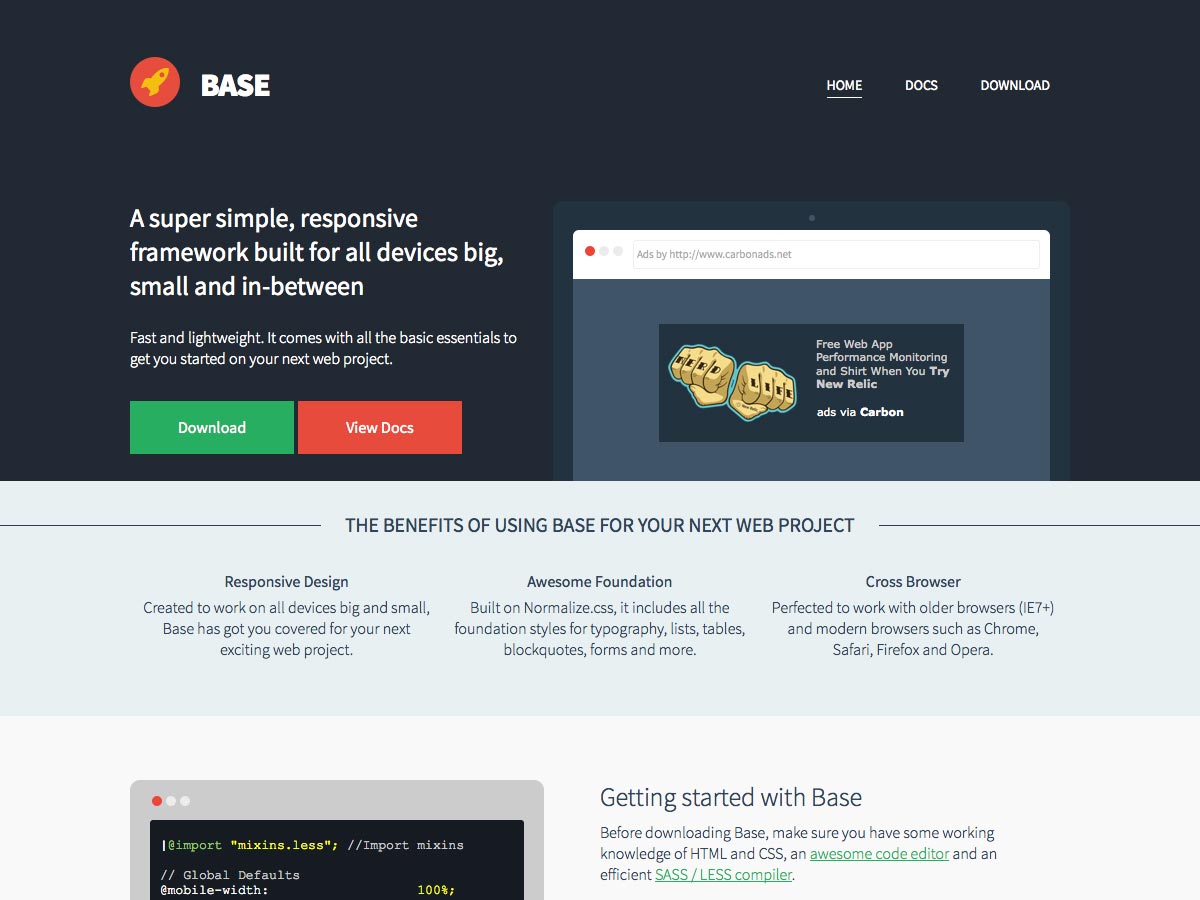
Base
Base is a simple responsive framework that's fast and lightweight. It's built on Normalize.css and includes styles for typography, lists, tables, blockquotes, forms, and more.

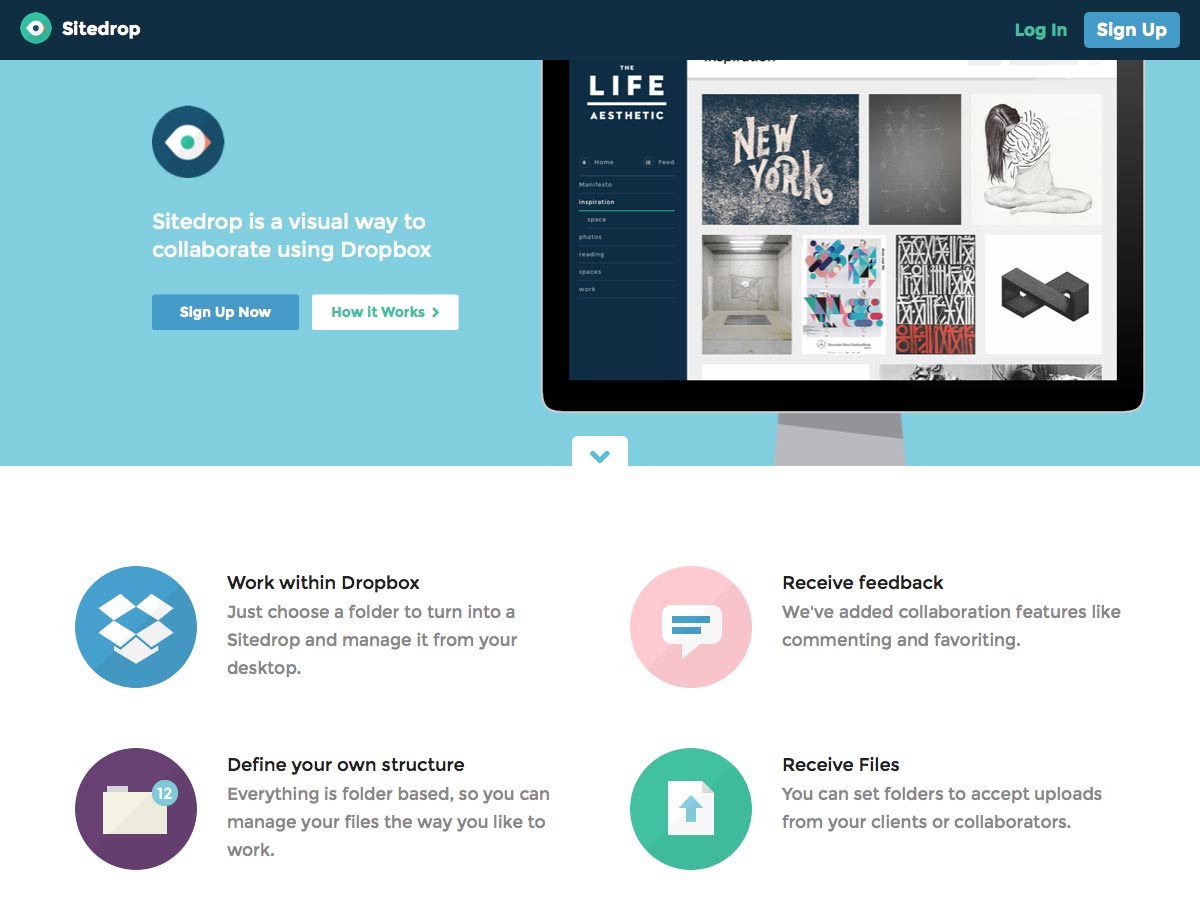
Sitedrop
Sitedrop makes it easy to collaborate visually using Dropbox. Just pick which folder to turn into a Sitedrop and then you can gather feedback, receive files, and manage everything from your desktop.

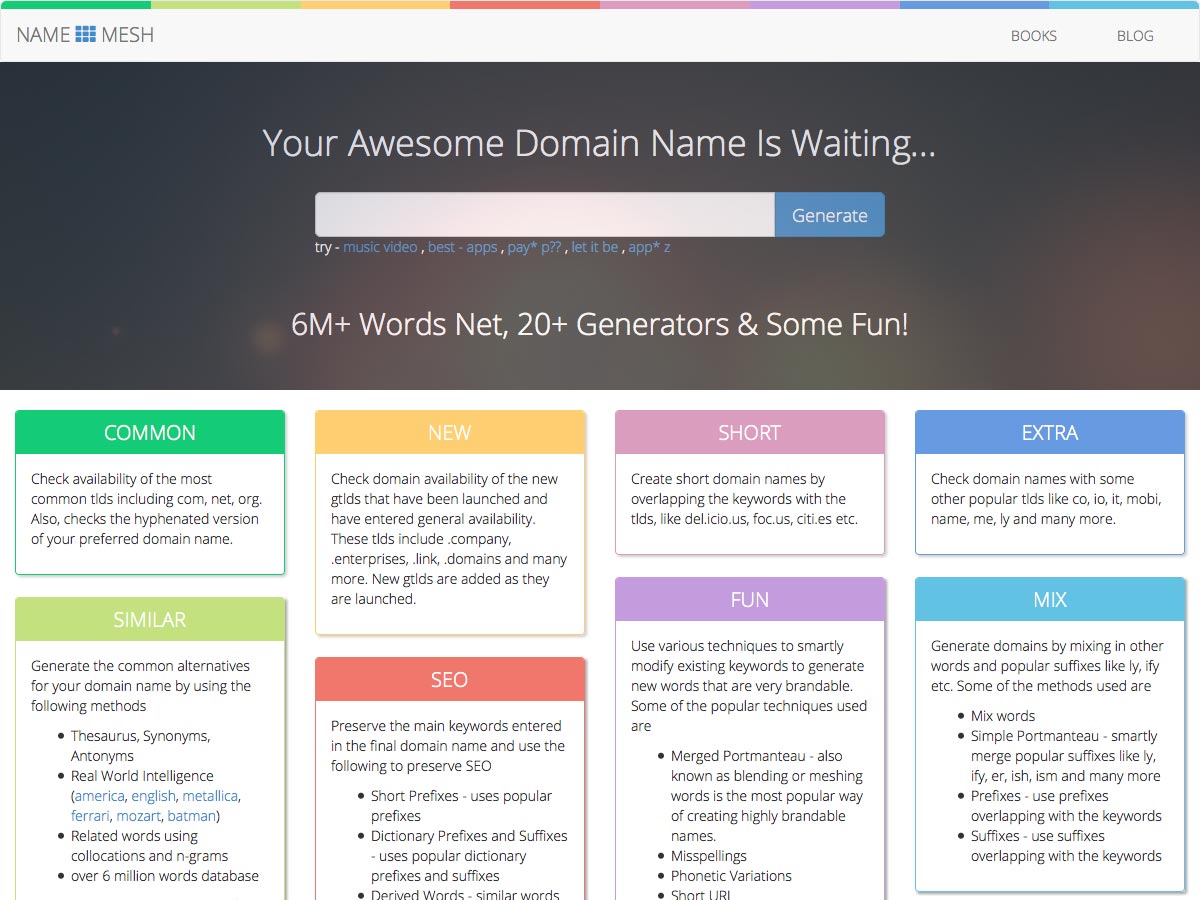
Name Mesh
Name Mesh is a domain name search tool that includes over six million words and over 20 generators. You can search for the most common TLDs or new GTLDs, find domains that mix words, create short domains, and more.

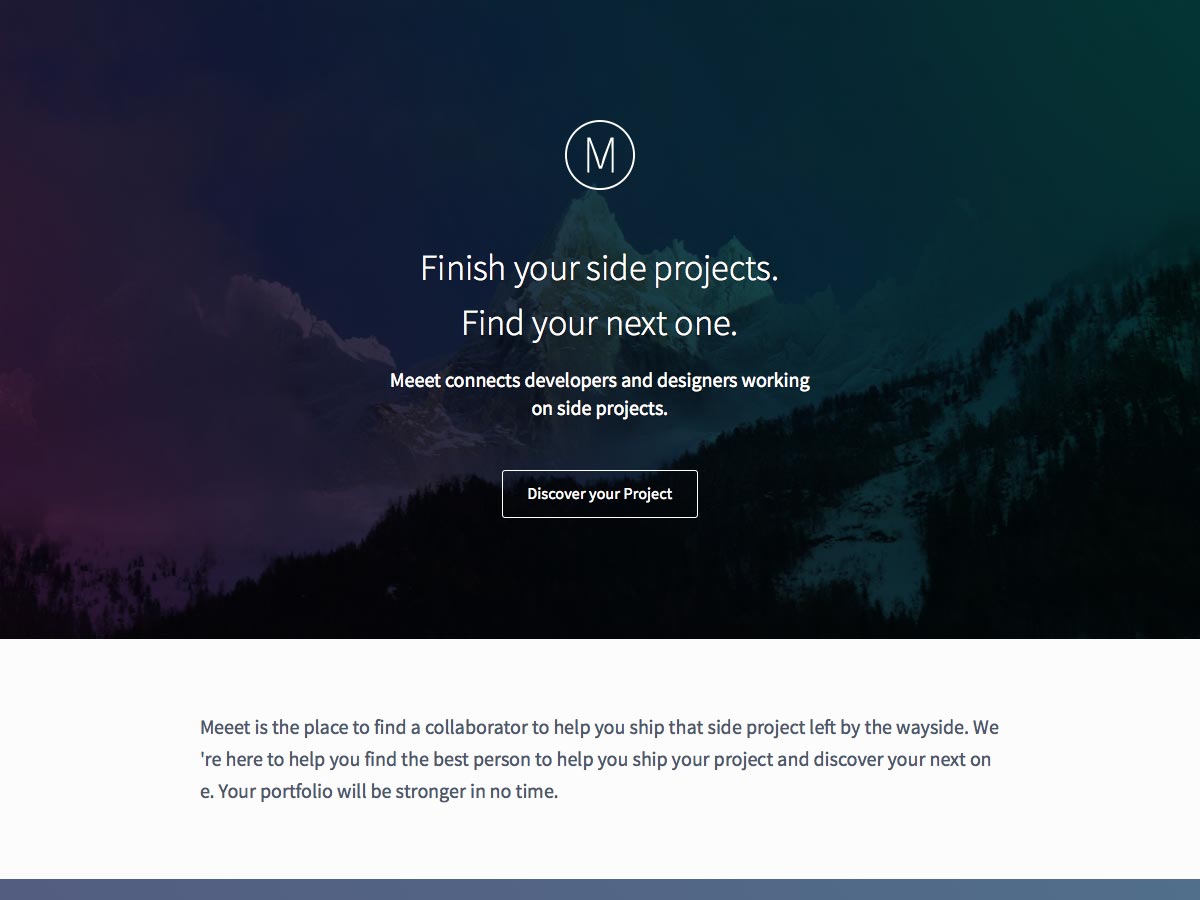
Meeet
Meeet aims to bring together designers and developers who can help each other complete side projects. You can list your own idea or find one to collaborate on.

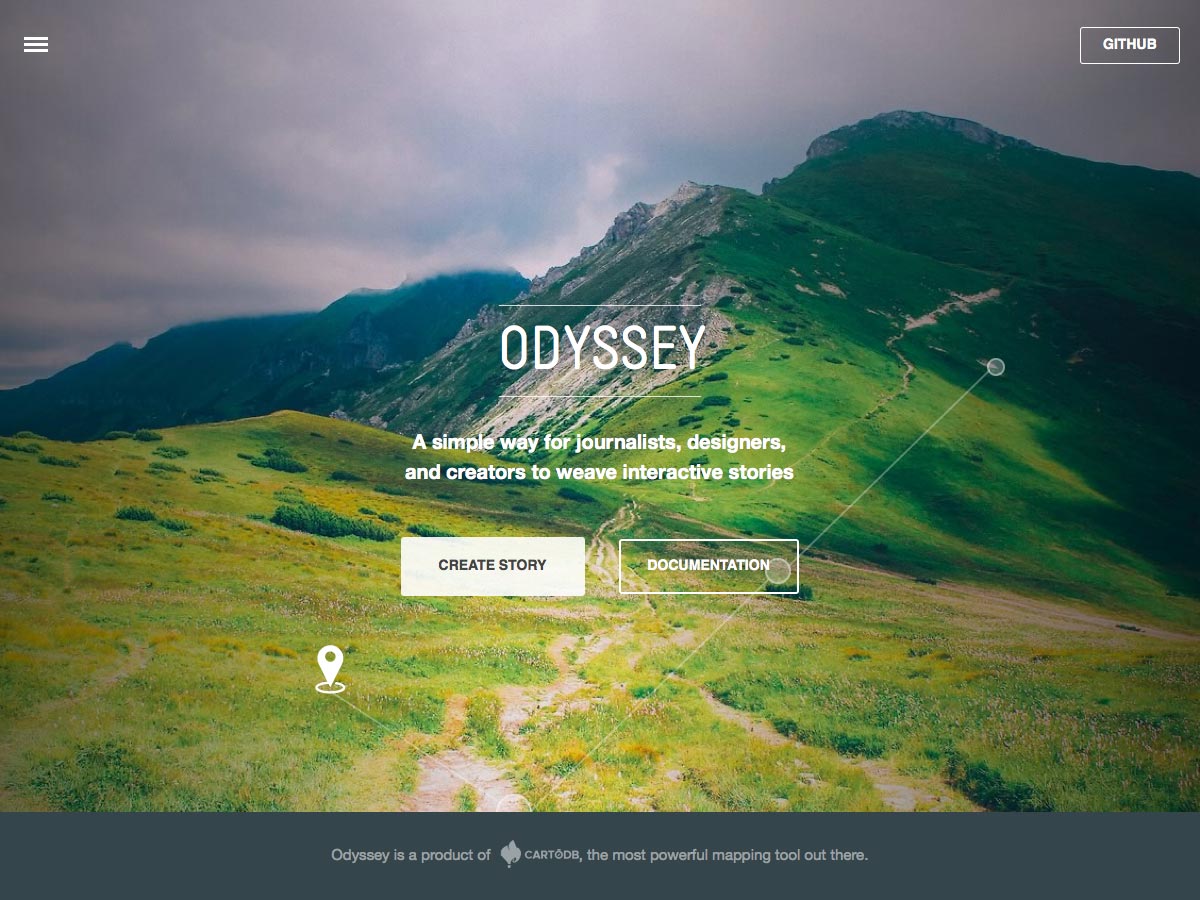
Odyssey
Odyssey is an easy platform for journalists, designers, and other creatives to craft interactive stories. Just pick a template to start creating your story.

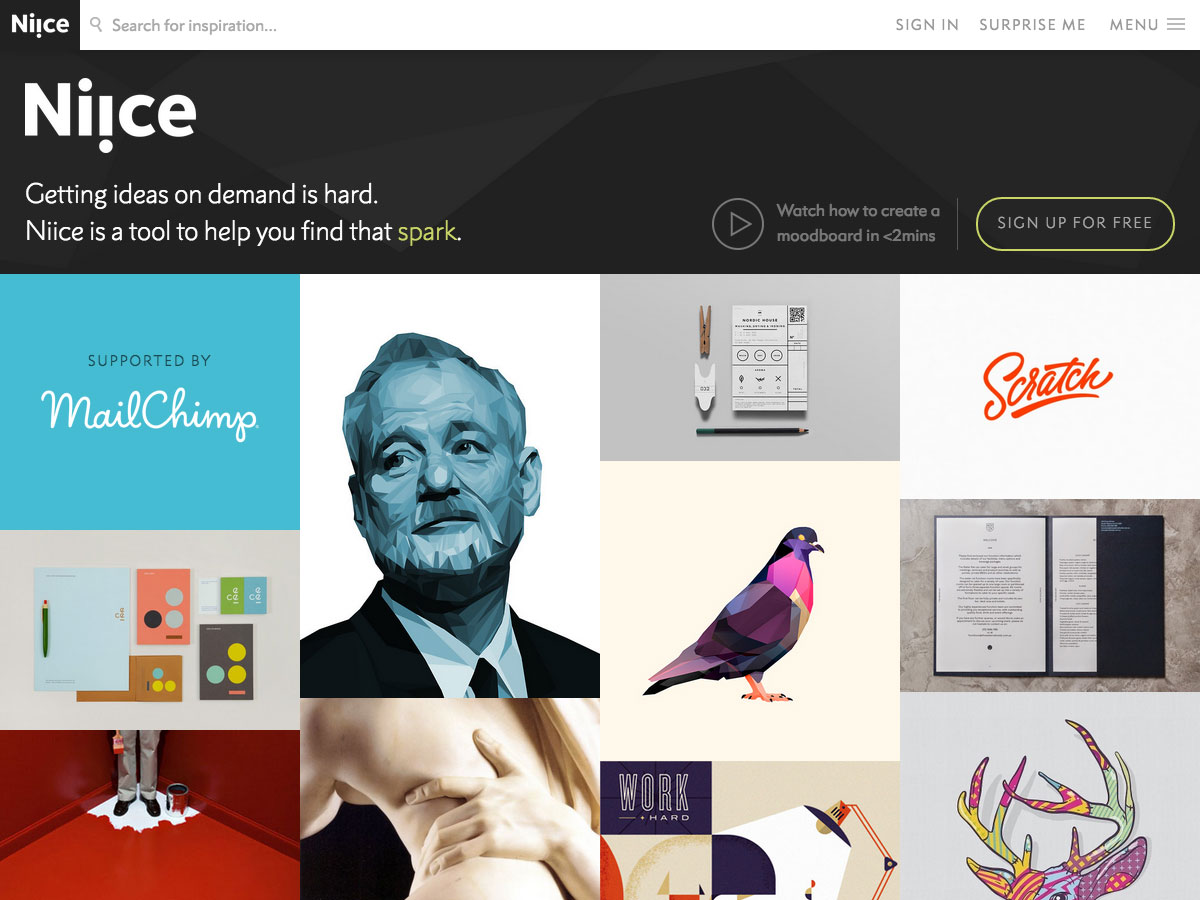
Niice
Niice is a tool for gathering inspiration and ideas. It provides you with your own private inspiration space, and makes it easy to create moodboards with a drag and drop interface.

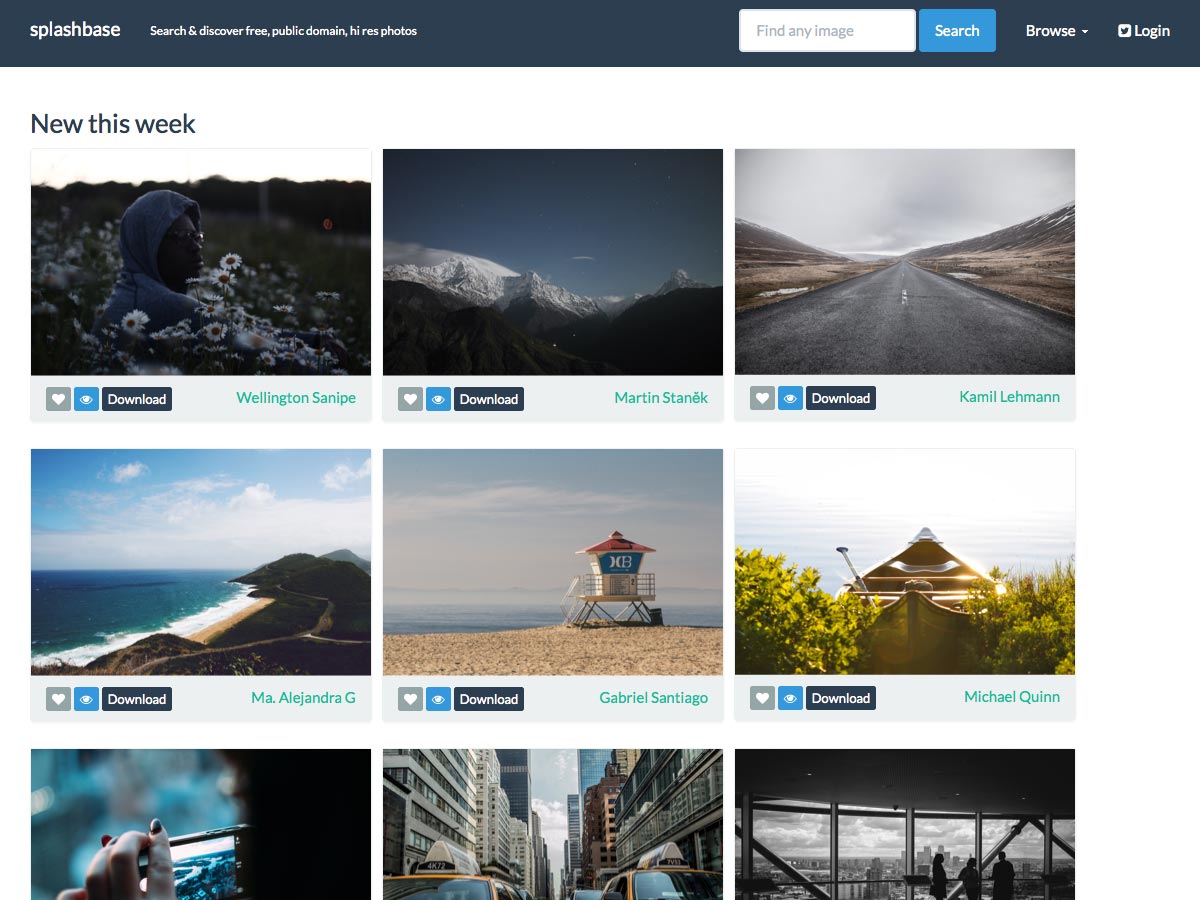
Splashbase
Splashbase is a collection of free, public domain, high resolution photos from around the web. You can search or browse, and the home page shows you what's new each week.

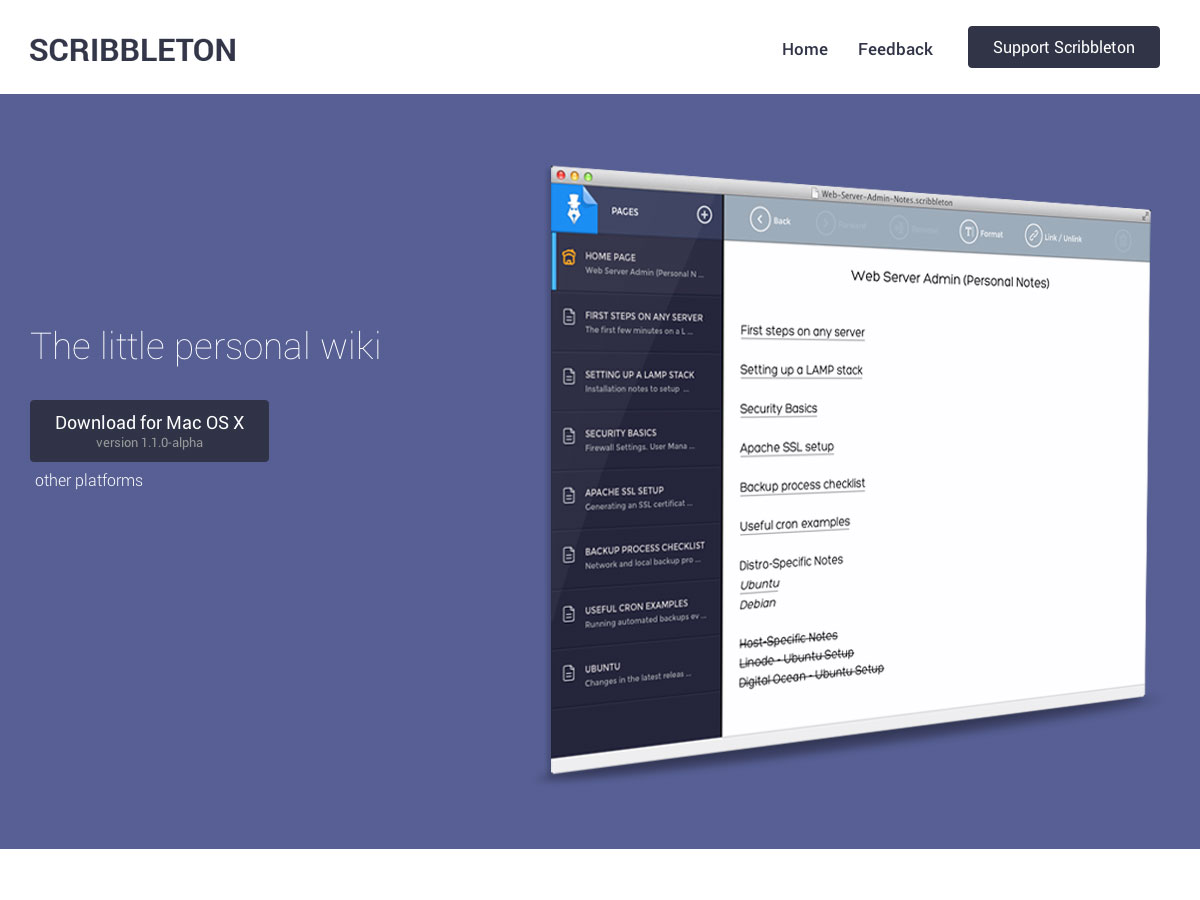
Scribbleton
Scribbleton is personal wiki app. It has support for multiple platforms and makes it easy to organize your thoughts, with everything within reach.

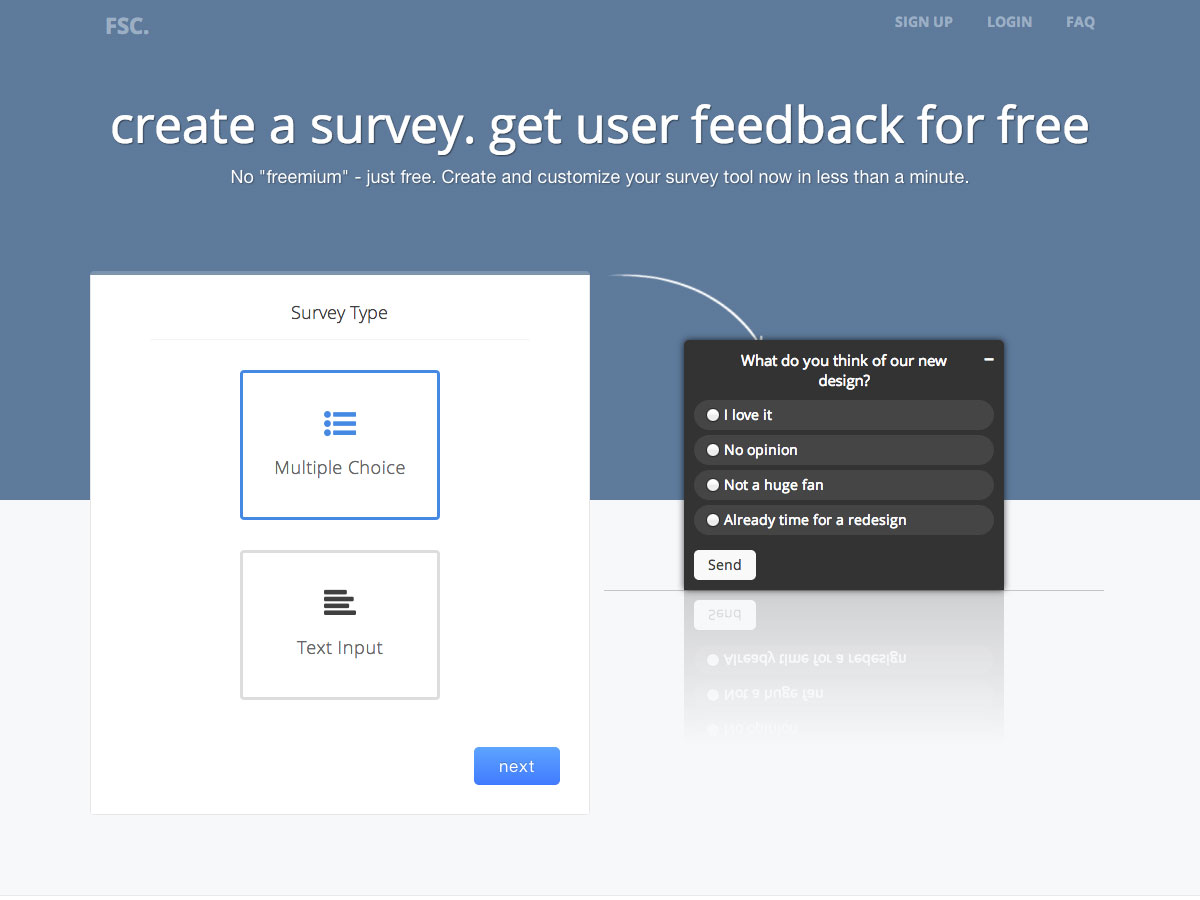
Free Survey Creator
Free Survey Creator makes it simple to create truly free surveys in less than a minute. Just create your survey, get a single line of code to embed the survey on your site, and get feedback.

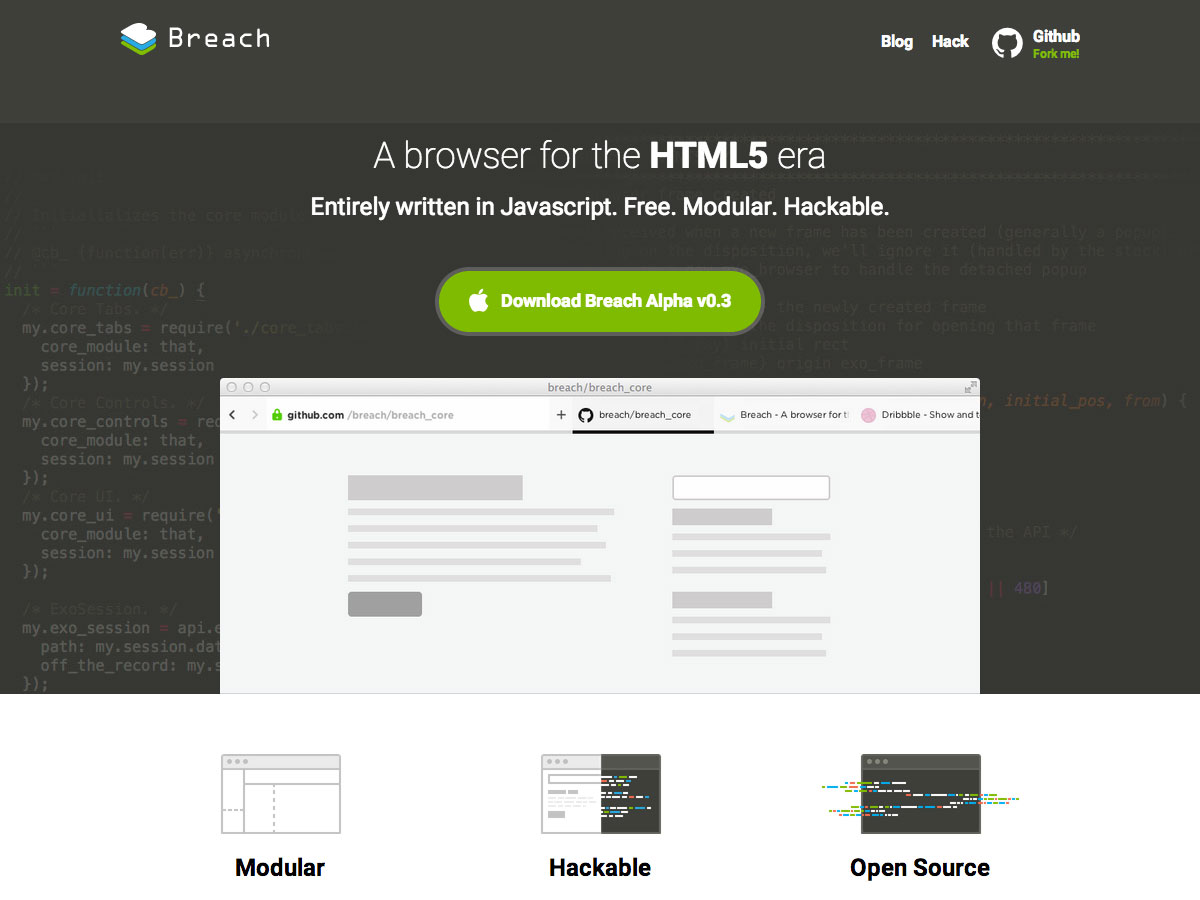
Breach
Breach is an open-source, modular, hackable browser written entirely in JavaScript. The UI is built entirely from interchangeable JavaScript/HTML5 modules, while the Chromium Content API and Node.js power the backend.

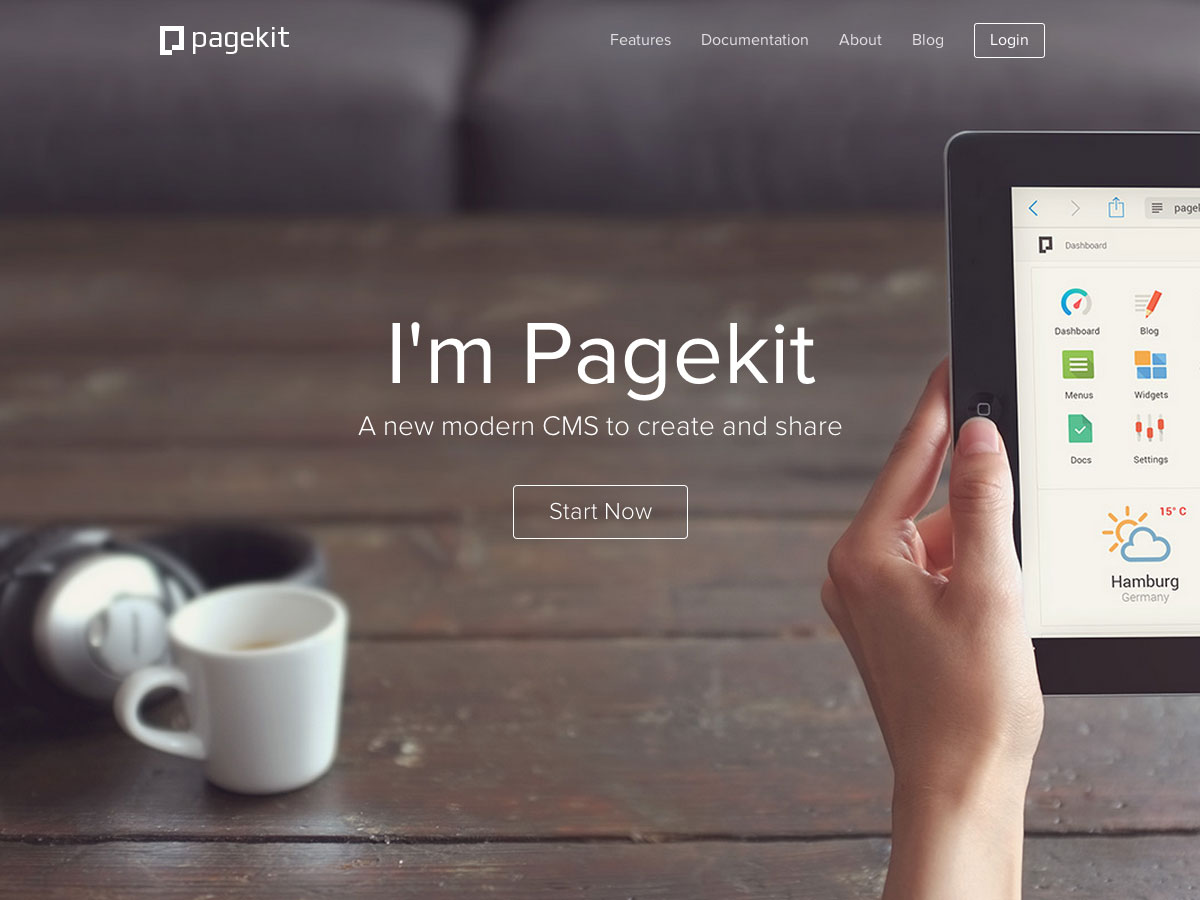
Pagekit
Pagekit is a new, modern CMS for creating and sharing content. It has a responsive design, a markdown editor, widgets, users and permissions management, a media manager, and more.

5iler
5iler is a notepad that keeps just five simple, repurposable "files". Files can be organized via color and customizable labels, and repurpose them at any time to fit your needs.

Pomotodo
Pomotodo is an app that combines the Pomodoro Technique and GTD so you can work more efficiently and more effectively. It works on iOS and Android, as well as on the Web. (If you're unfamiliar with the Pomodoro Technique, you should really check it out!)

Liberio
Liberio allows you to create simple ebooks right from Google Drive. Just write your text, import it to Liberio (which will preserve nearly all of your Google Drive document's features), and publish your ebook (it'll create files ready to Amazon, Google Play Books, iBooks, and more).

Transactional HTML Email Templates
This collection of Transactional HTML Email Templates makes it easier to create a number of common transactional emails, including receipts, support requests, password resets, and more. They work in desktop, mobile, and web-based email clients.

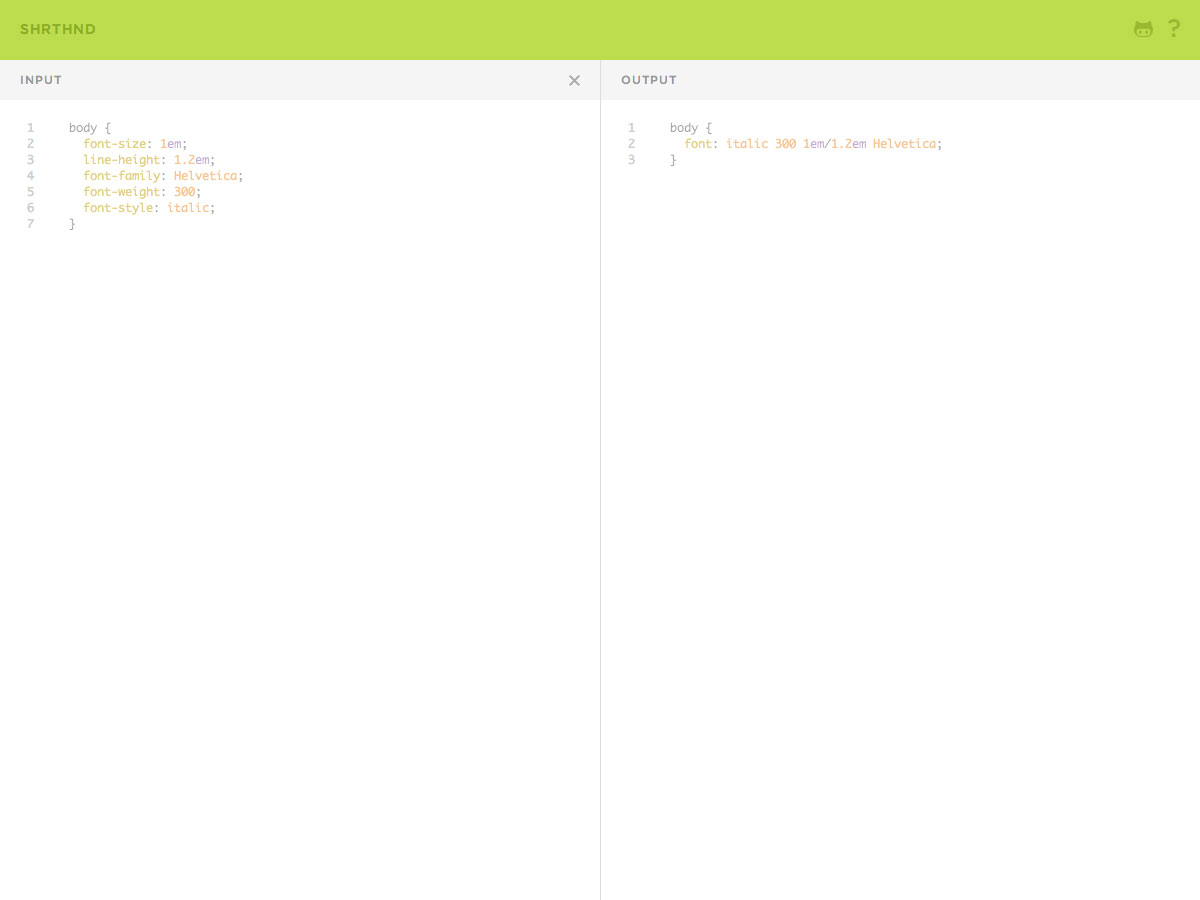
Shrthnd
Shrthnd is an easy to use CSS shorthand web app. Just input your standard CSS and Shrthnd will output a much shorter version that's easier to maintain and keeps your stylesheets smaller.

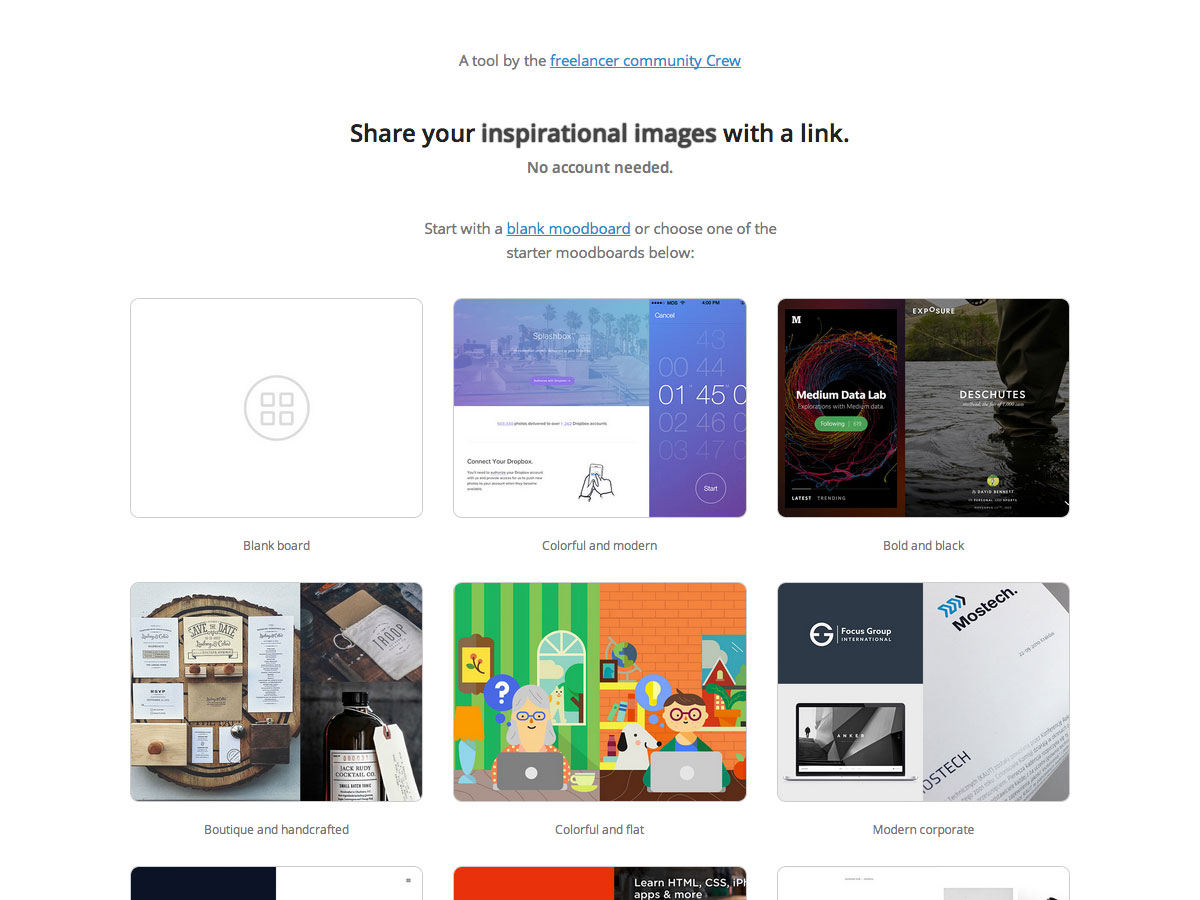
GoMoodboard.com
GoMoodboard.com is a free moodboard creator that lets you create and share moodboards on anything you like. Start with a blank board or with one of their templates.

The Colors of Motion
The Colors of Motion breaks down the color palettes of famous films in a frame-by-frame basis. The UI is incredibly well done and user-friendly, just click on a film, then find the frame whose color you like, and click on it to see the actual frame.

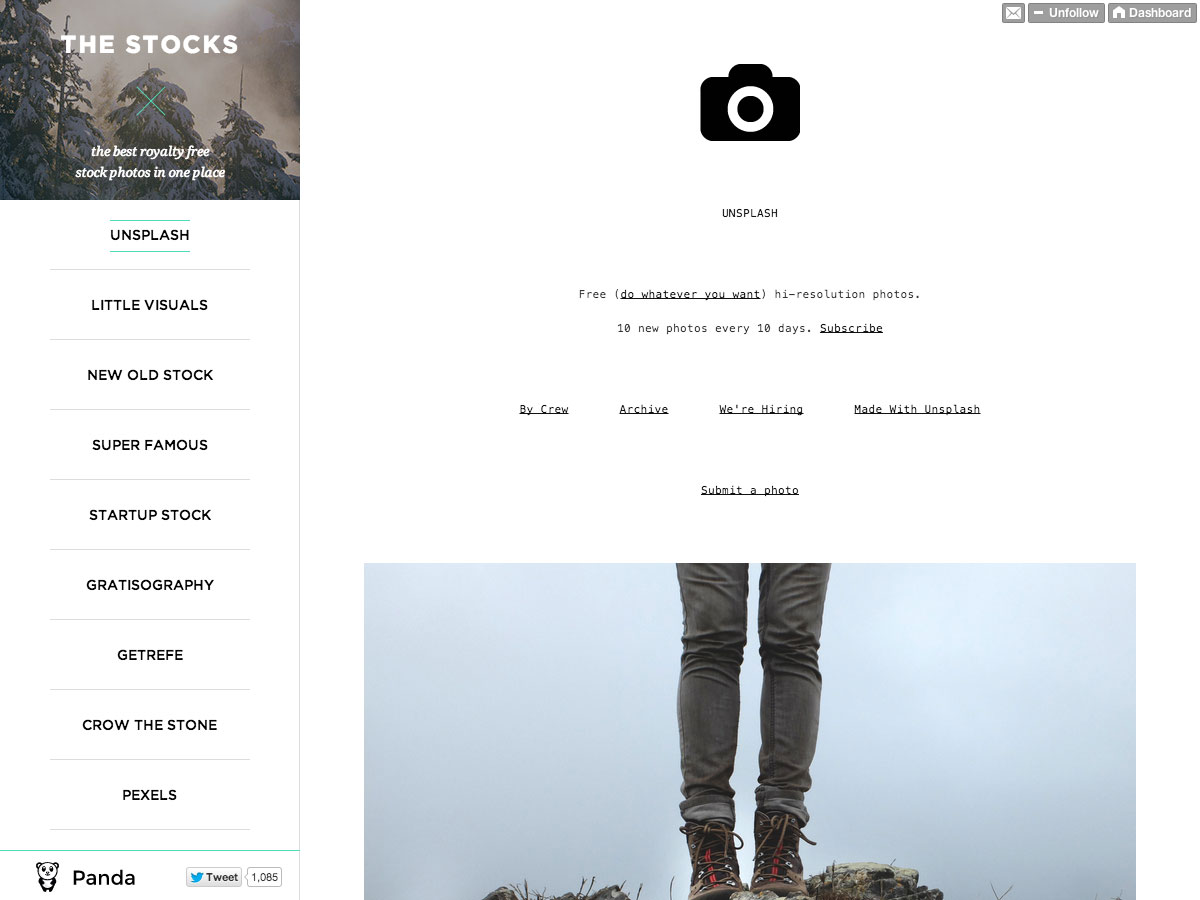
The Stocks
If you're looking for royalty free stock photos from outside the standard stock photo sites, then check out The Stocks, which serves as a single jumping-off point for a variety of stock photo sites.

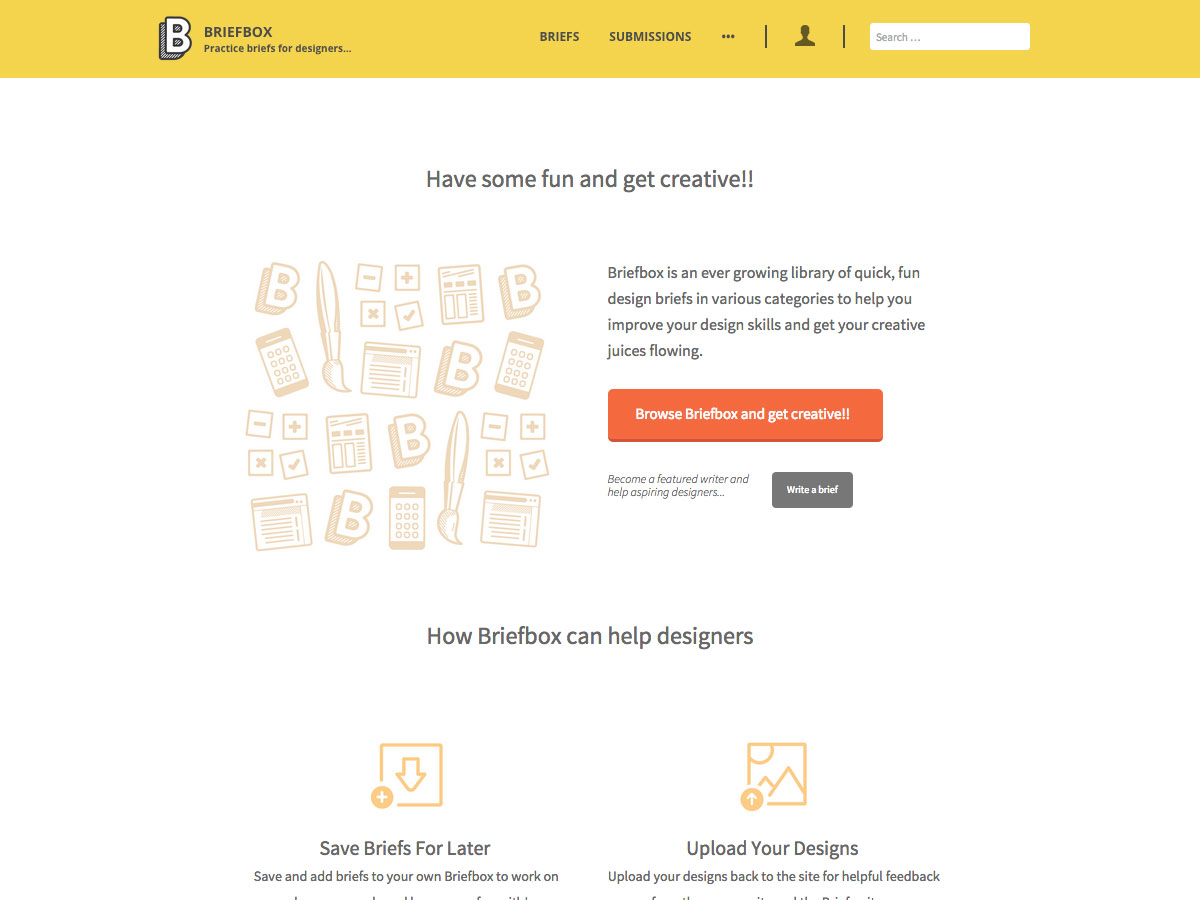
Briefbox
Want some inspiration for practice projects to hone your design chops? Briefbox offers up practice briefs for designers, complete with inspiration for each.

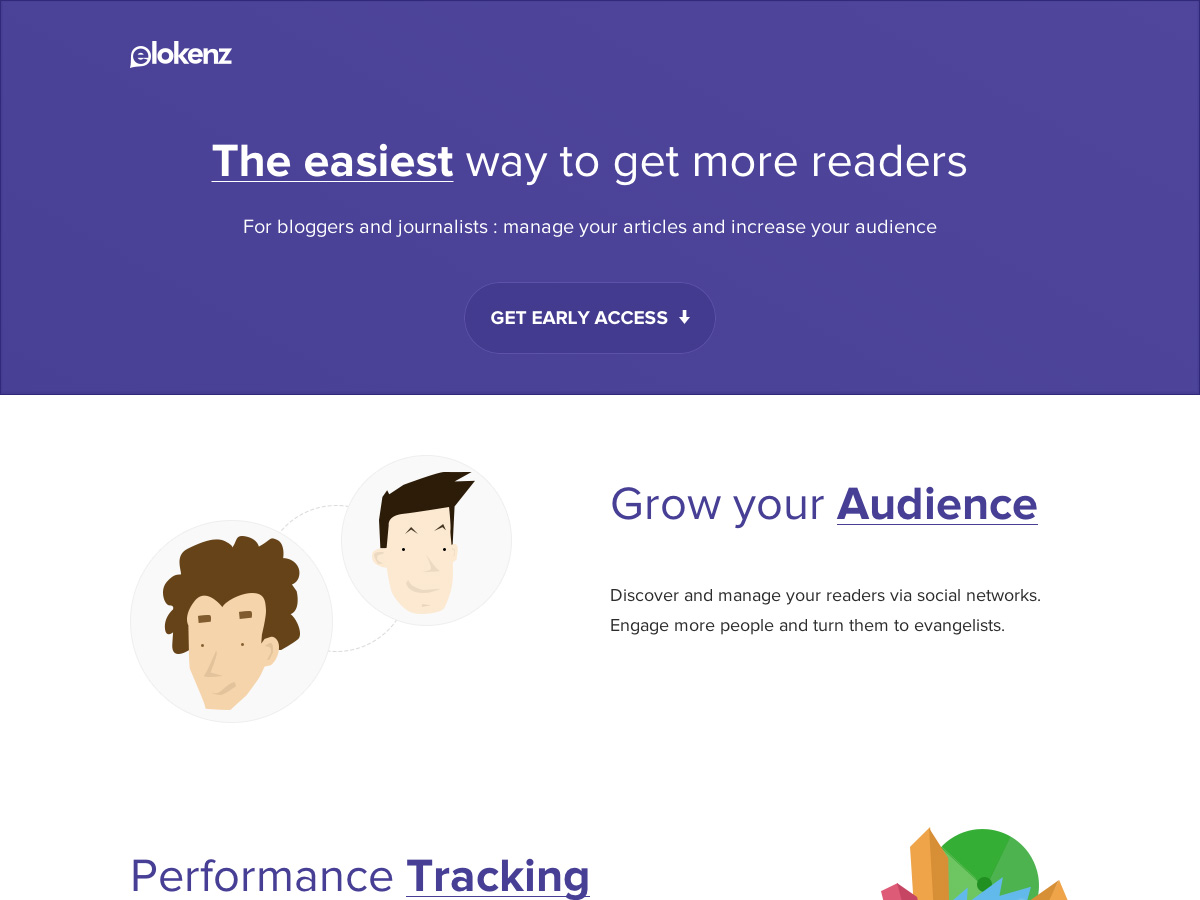
Elokenz
Elokenz is a blogging toolbox that includes tools for engaging with readers on social media, tracking performance, and semantic search engine optimization.

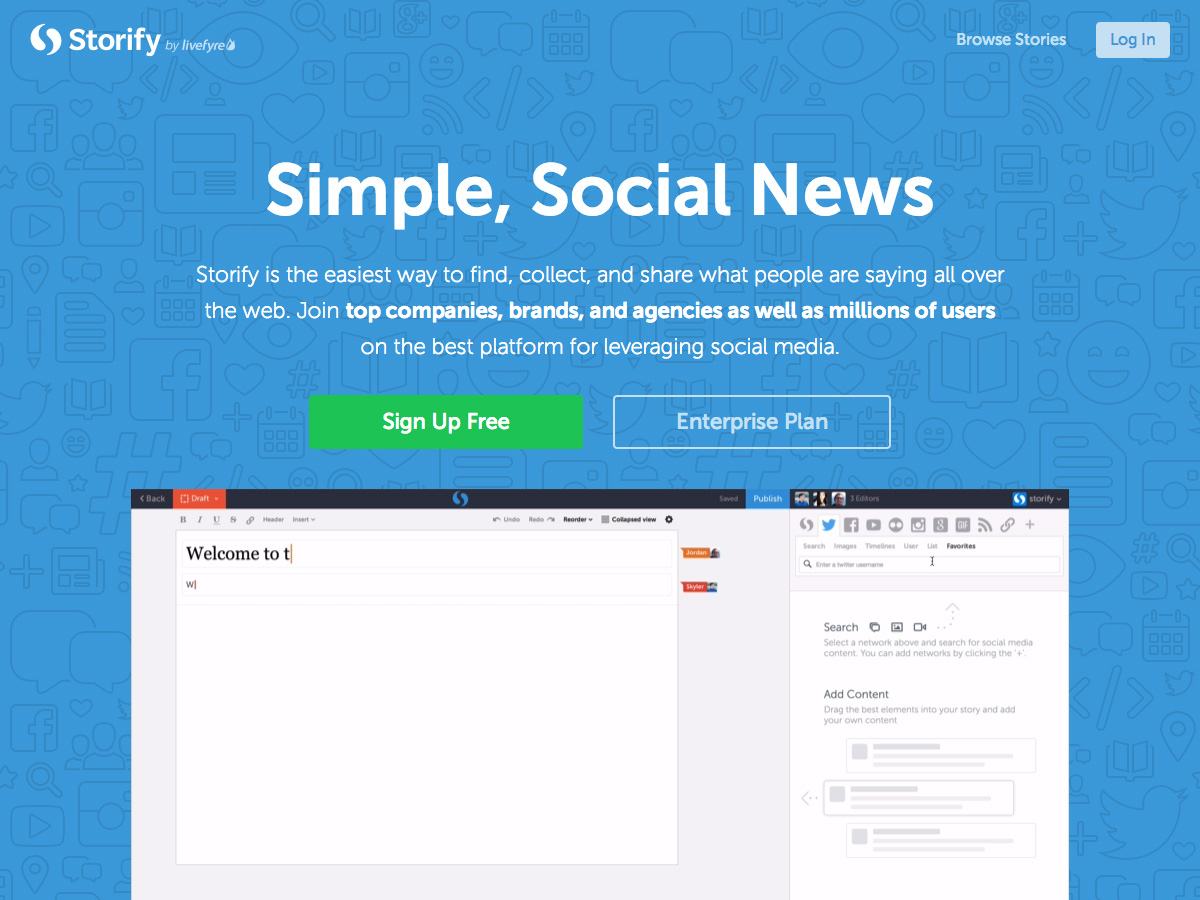
Storify
Storify is an easy-to-use platform for engaging with others on social media. It includes tools for managing breaking news, live events, brand campaigns, captured chats, and more.

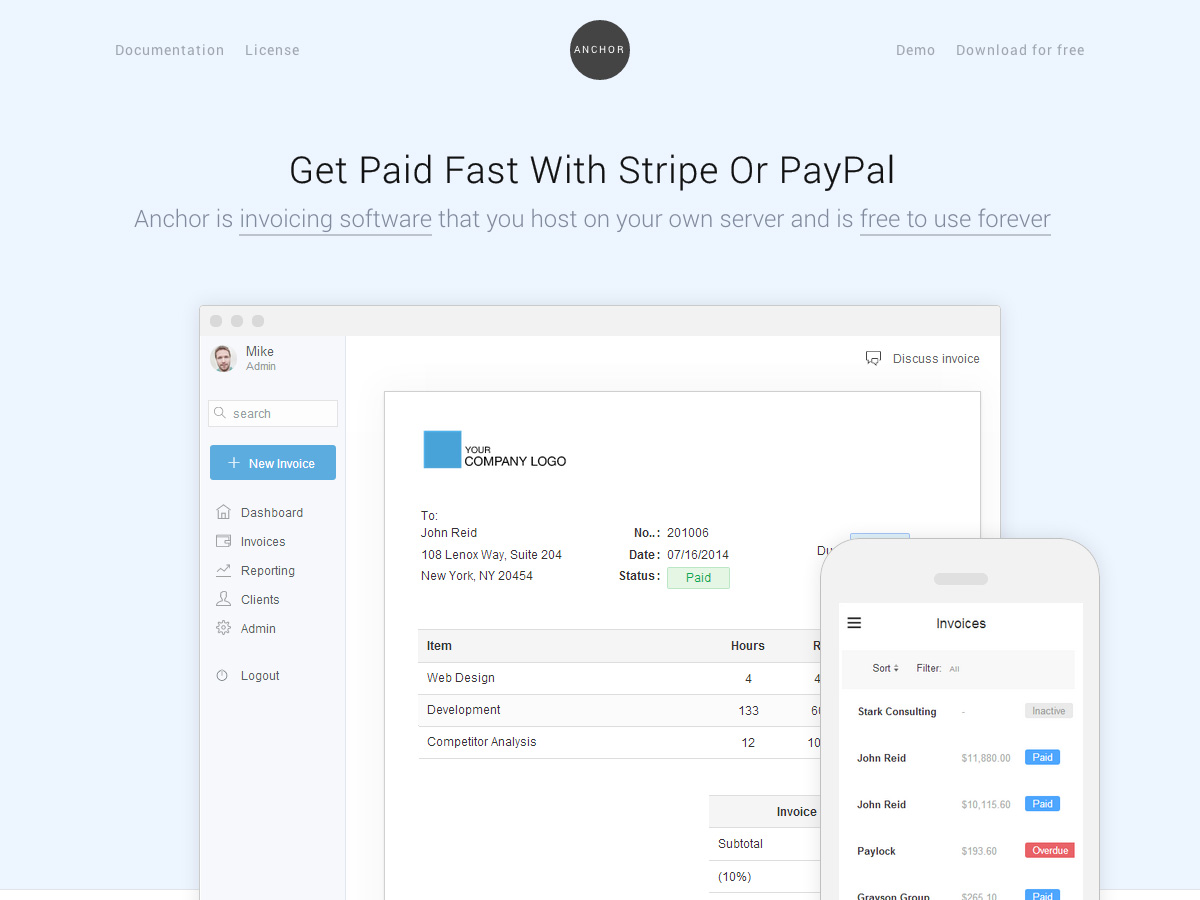
Anchor
Anchor is free, self-hosted invoicing software that makes it easy to get paid with PayPal or Stripe.

Fitter Happier Text
Fitter Happier Text gives you fully fluid, performant headlines using JavaScript and JSON.

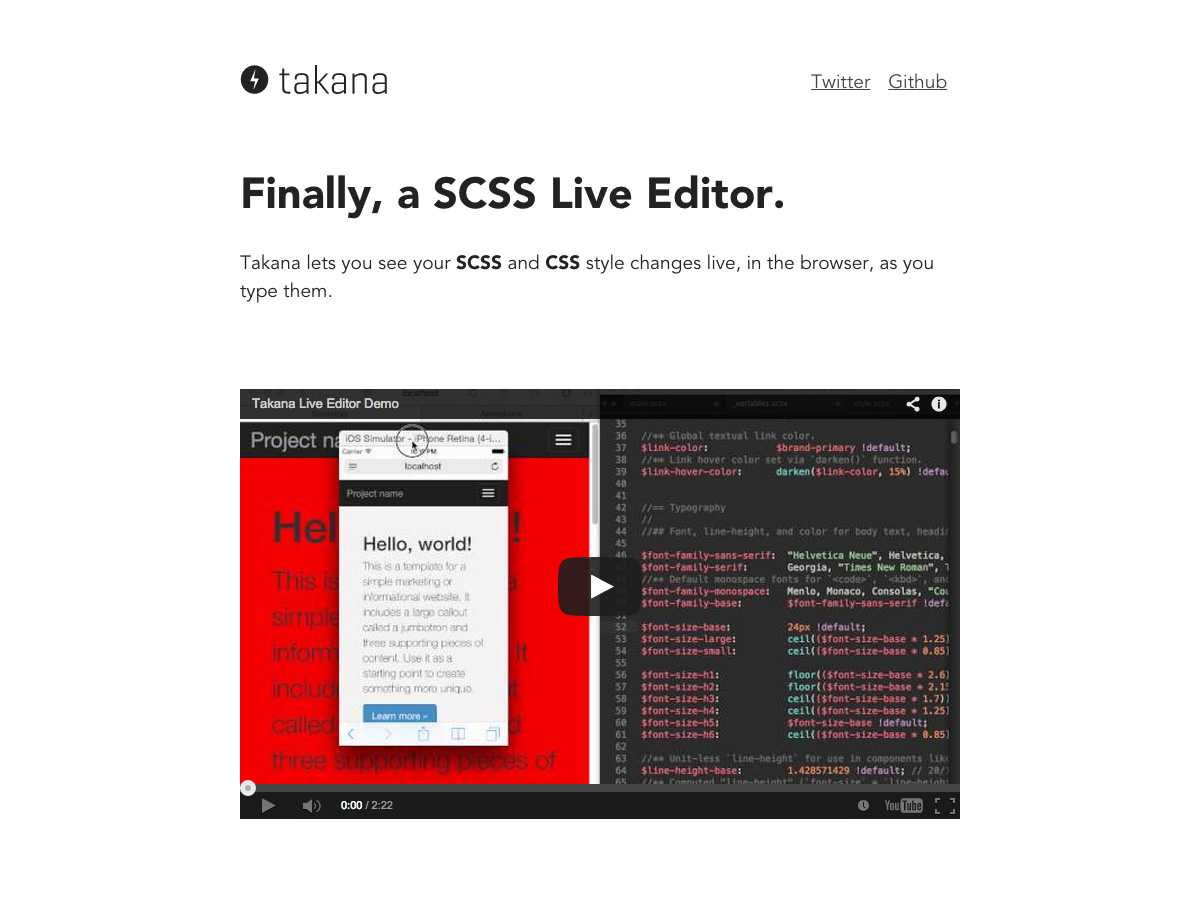
Takana
Takana is a live SCSS and CSS editor. It lets you see your changes live, in the browser, as you make them.

Dropbox Guide
These Dropbox Guides are available for both Users and Admins, and including information on how to best utilize Dropbox for your business.

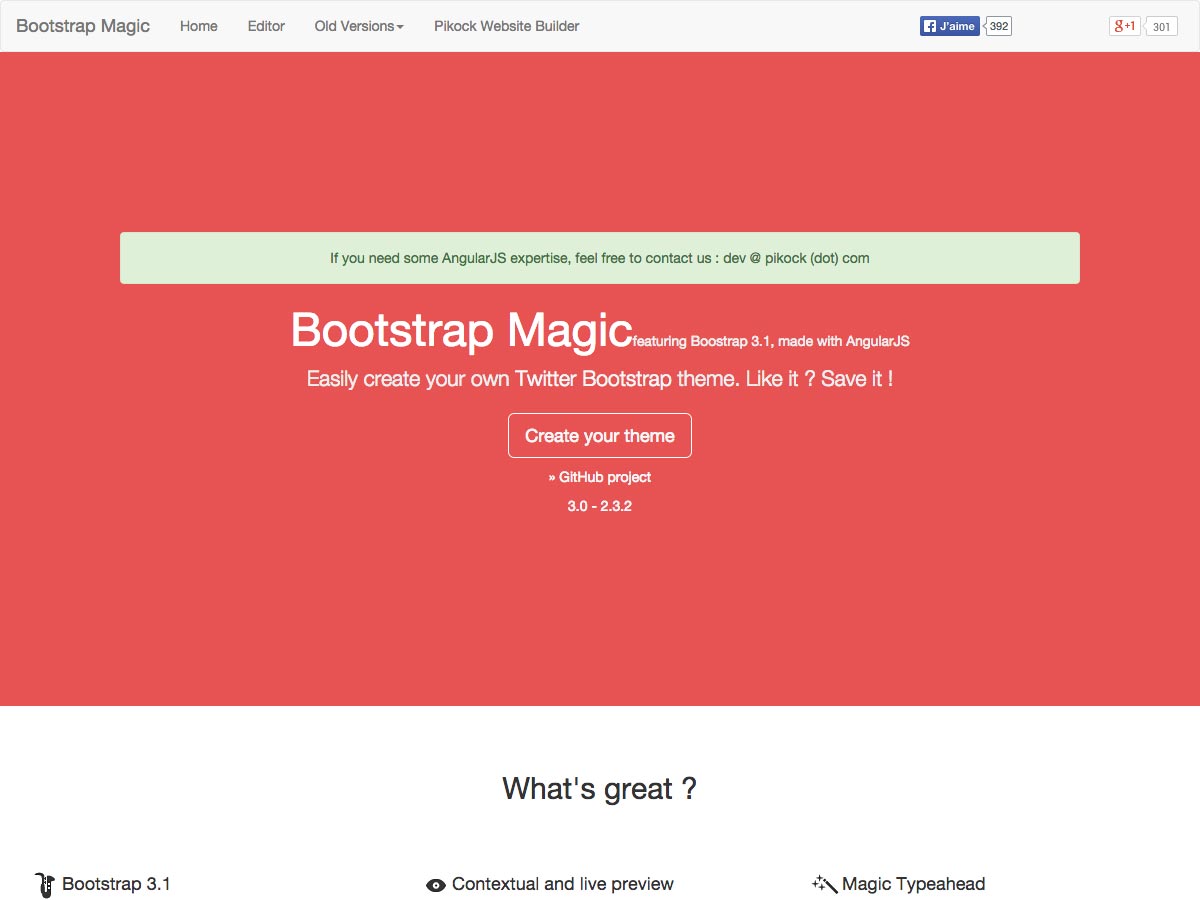
Bootstrap Magic
Bootstrap Magic is an easy to use tool for creating your own downloadable Bootstrap themes. It includes contextual live preview, a typeahead function, colorpicker, Google Webfonts, and more.

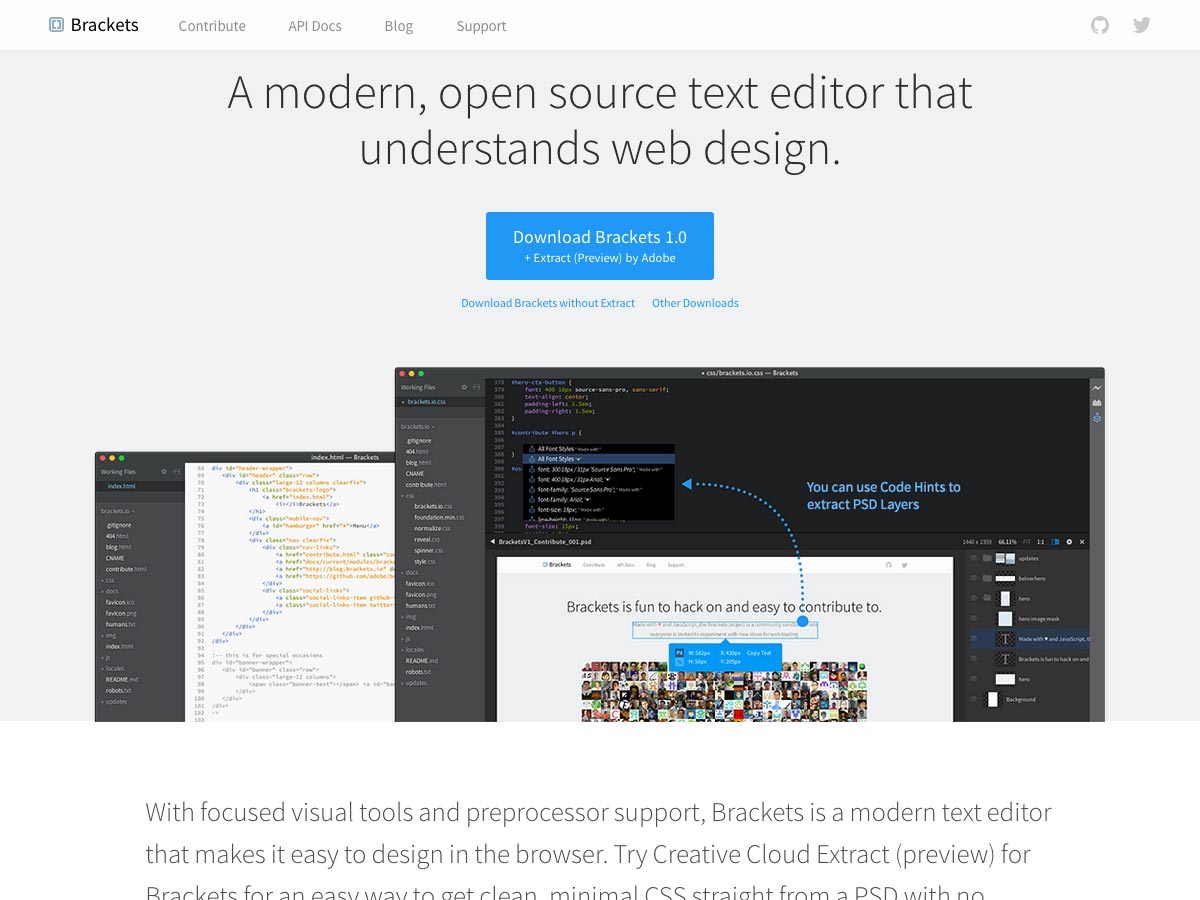
Brackets
Brackets is a modern, open source text editor from Adobe. It has focused visual tools, preprocessor support, and even a tool for extracting clean, minimal CSS straight from a PSD.

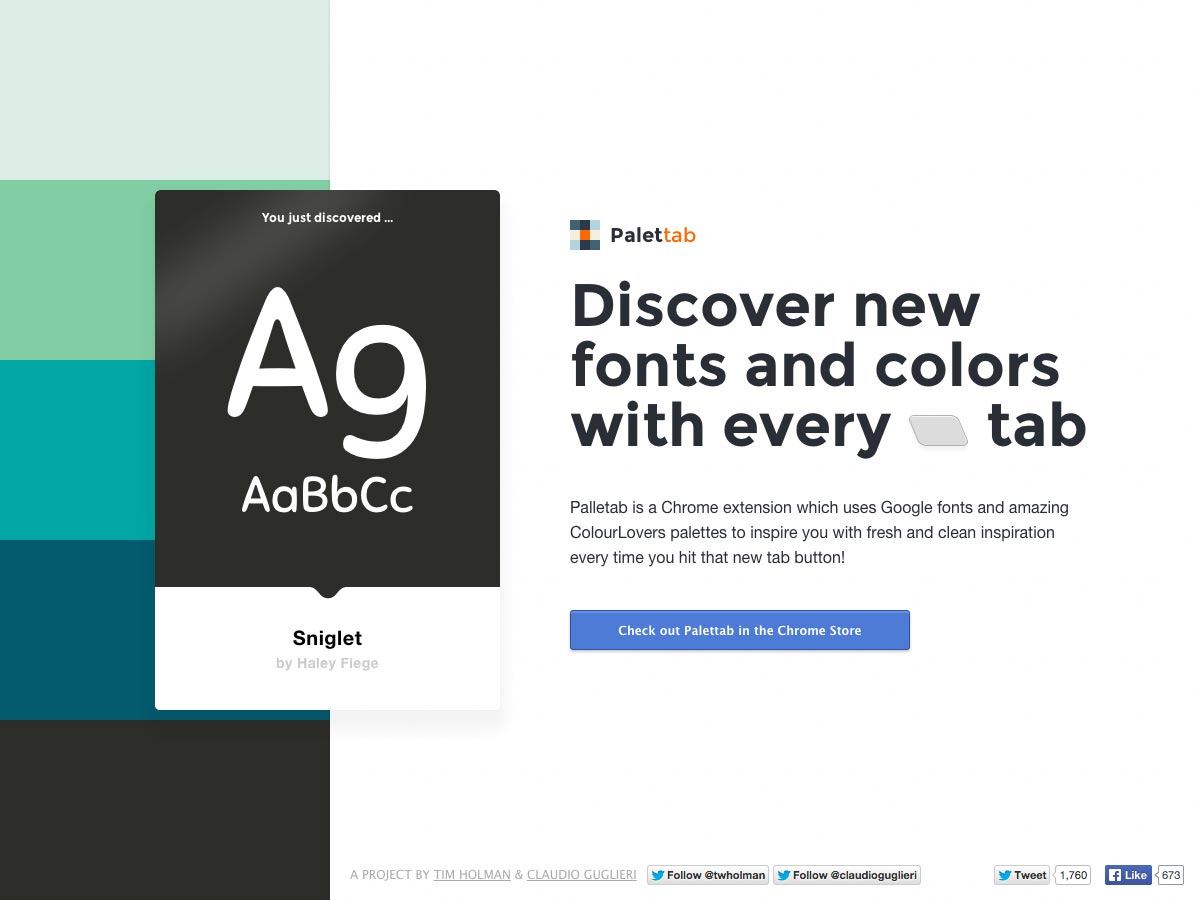
Palettab
If you're short on font and color inspiration, then Palettab is just the Chrome extension for you. Every time you open a new tab, you'll get a color palette from ColourLovers and a series of fonts from Google Fonts to give you ideas.

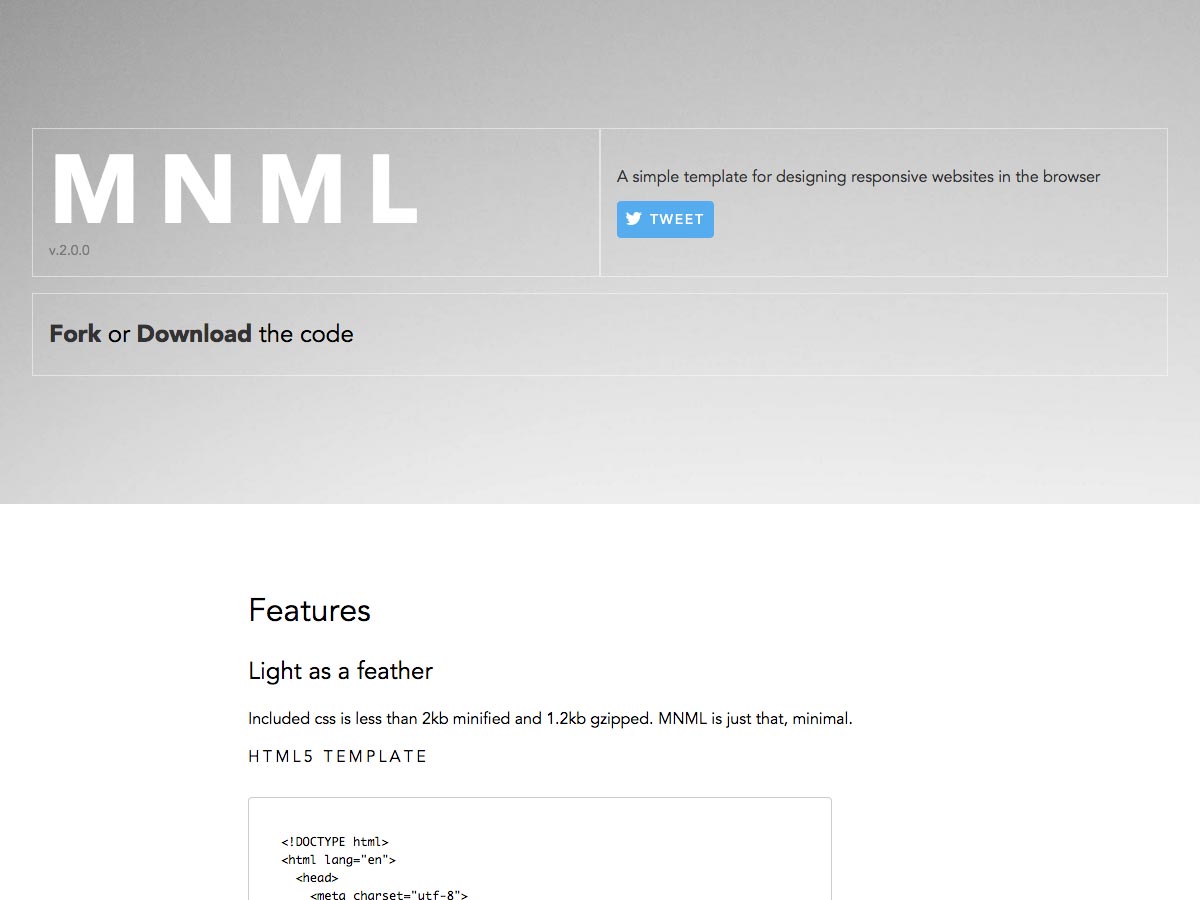
MNML
MNML is a simple template for designing responsive sites right in your browser. The included CSS is under 2kb minified and just 1.2kb gzipped.

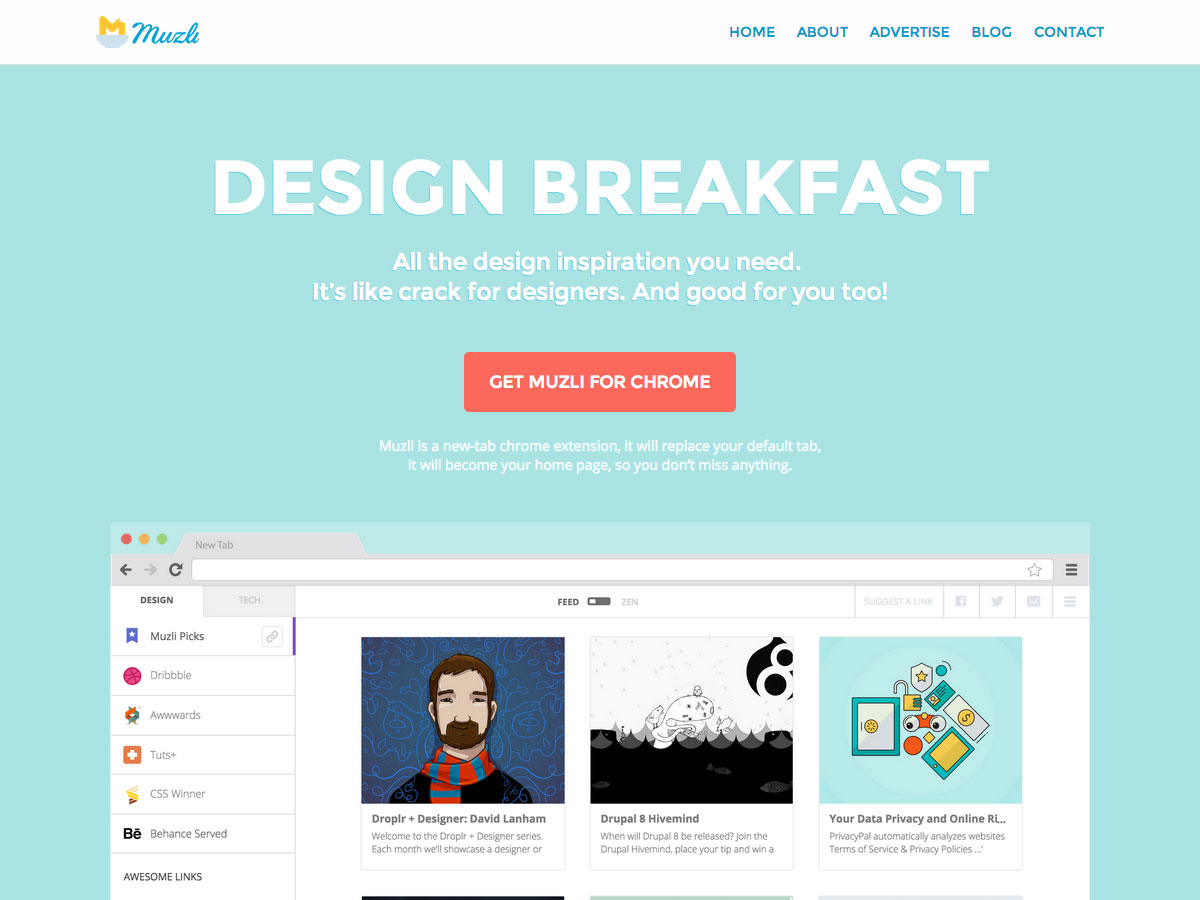
Muzli
Muzli is a Chrome tab extension that gives you the freshest links about UI, UX, design, and interactive from all over the web. It gives you constant access to all the inspiration you need.

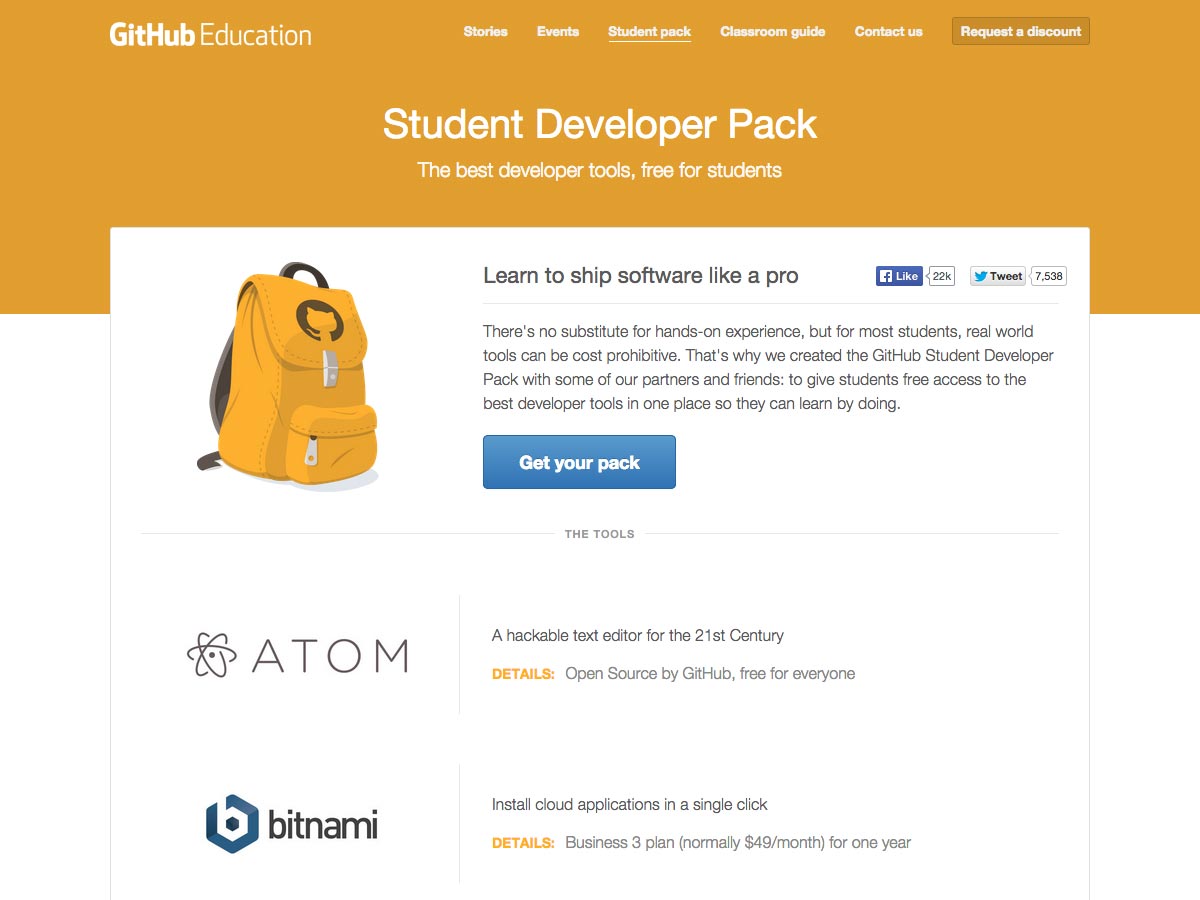
Student Developer Pack
GitHub's Student Developer Pack is a huge set of resources available for free to students. It includes everything from hosting to crowdsourcing resources, and more, worth thousands of dollars.

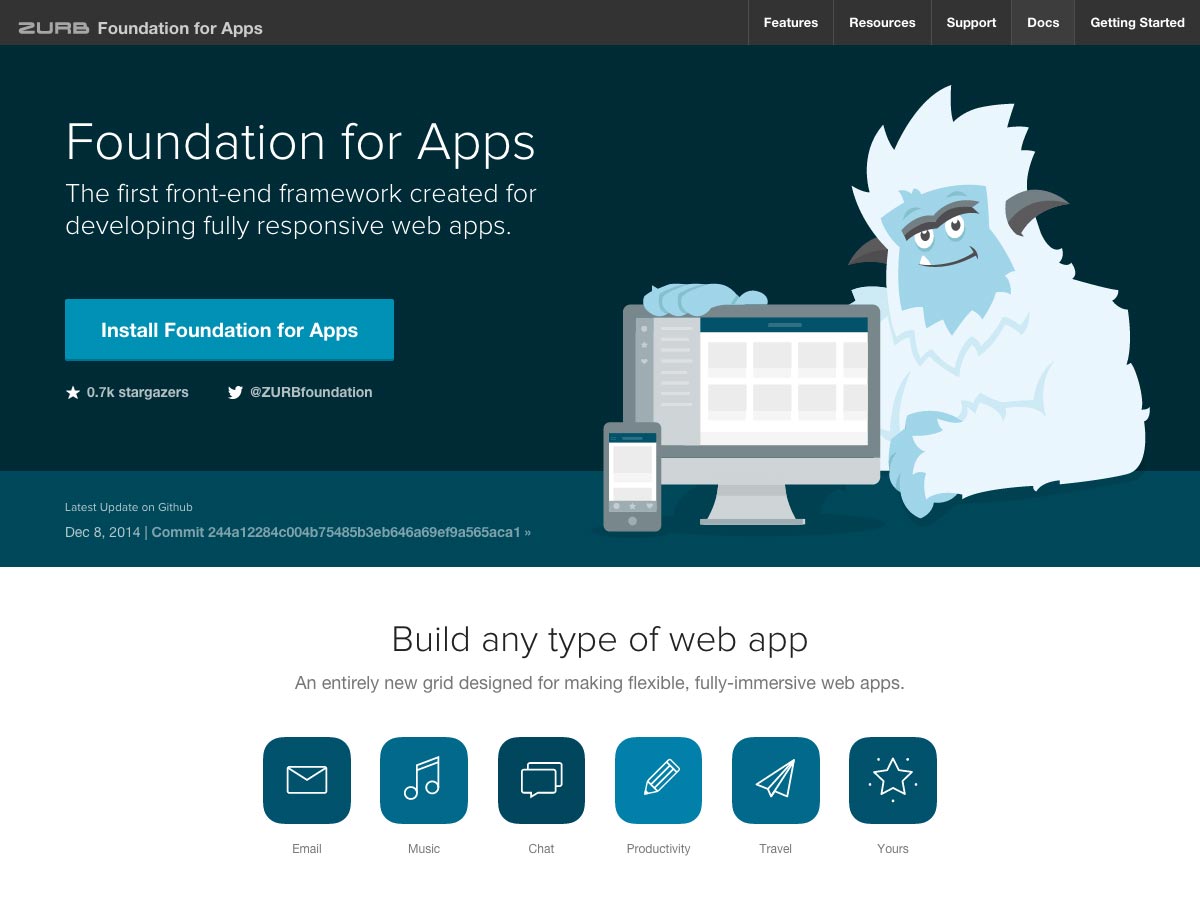
Foundation for Apps
Foundation for Apps is a front-end framework for creating fully responsive web apps. You can use it for creating things like email apps, music apps, productivity apps, and more.

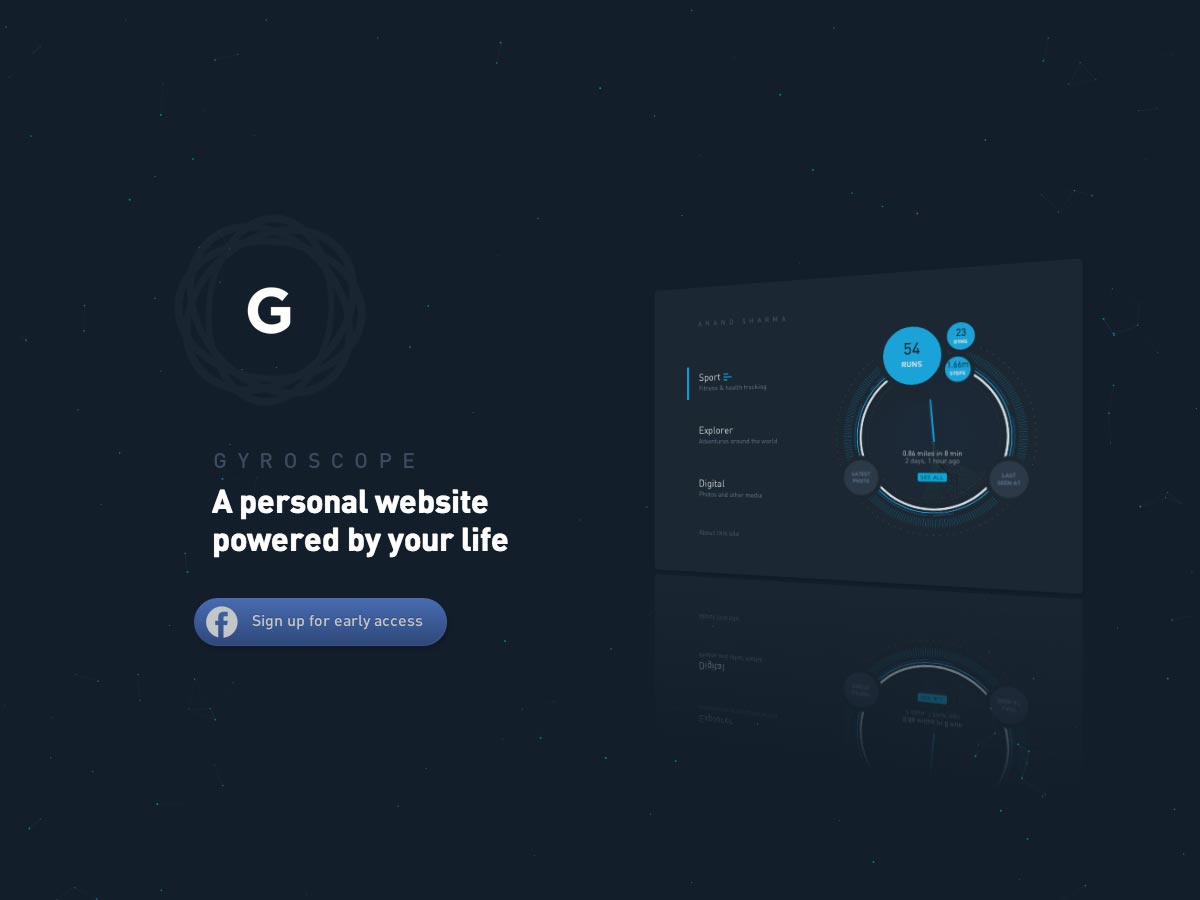
Gyroscope
Gyroscope is an app for creating a personal website that's powered by the things you do online and the apps you use, displaying data from each.

Blocs
Blocs is a simple Mac app for creating responsive, modern, static websites without writing code. It's fast and intuitive, uses Bootstrap 3, includes a curated list of Google Web Fonts, and even has retina support.

Material UI
Material UI is a CSS framework and a set of React components that uses Google's material design.

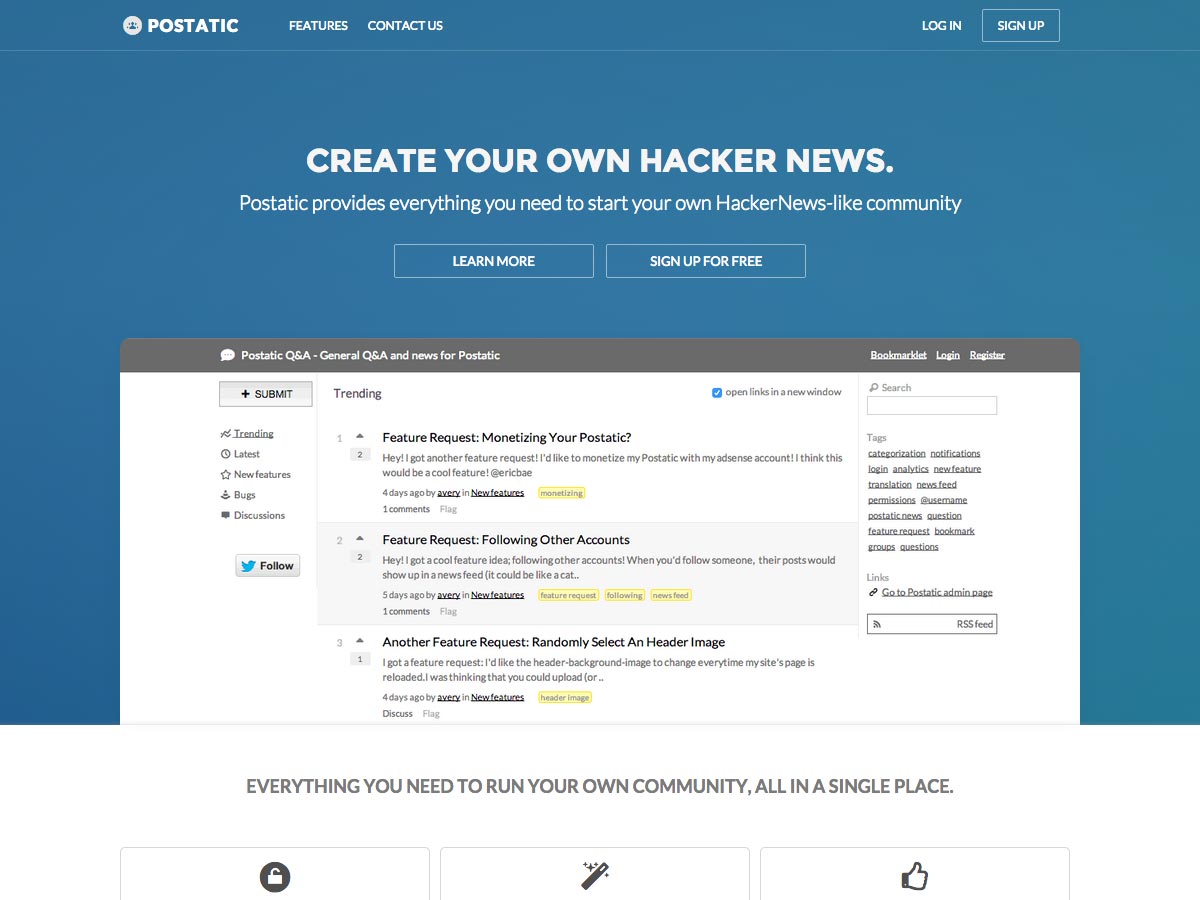
Postatic
Postatic is a platform for creating a HackerNews-like community. You can control the look of the site, as well as how the site is accessed by your community.

PrivacyPal
PrivacyPal is a simple way to see the terms and conditions for any website just by entering the URL.

Qards
Qards is a set of pre-designed cards that you can use together to create a website, with no need to design or code.

Best Web Designer Tools 2014
Source: https://www.webdesignerdepot.com/2014/12/whats-new-for-designers-the-best-of-2014/
Posted by: gallegosyouthisesir.blogspot.com

0 Response to "Best Web Designer Tools 2014"
Post a Comment